UI/UX에서 Componet는 반복적으로 사용되는 typography(표현) + color + 도형으로 구성된 UI 요소를 말합니다. 이제 컴포넌트를 활용하여 라디오 버튼을 만들어보겠습니다.
라디오버튼(Radio Button) 만들기(초중급!)
넓이 16, 높이 16인 네모박스를 만들어 줍니다.


그리고 16X16 네모박스를 ALT를 눌러 새로운 네모를 하나 더 만들어 줍니다.

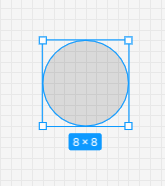
복사한 네모박스를 넓이와 높이를 8X8 크기의 네모박스로 변환한 후 레디우스(모서리)를 30을 입력합니다.


원의 색깔을 검은색으로 바꿉니다.


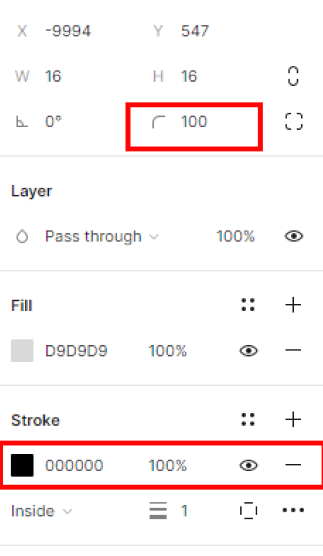
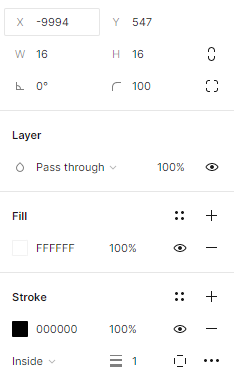
그리고 처음에 만들었던 네모를 테두리를 검은색으로 변환하고 모서리를 100으로 맞춥니다.


스트로코를 준 동그라미 원의 색깔을 흰색으로 바꿉니다.


그리고 두 개의 원을 겹칩니다. 겹치고 디자인의 우측패널 위쪽에 가운데 정렬을 하려 원 중앙에 위치시킵니다.


두 개의 원을 포갰으면 그다음으로 두 원을 그룹화합 나다.


그룹화를 완료하면 텍스트를 입력하여 라디오 버튼이라는 문구를 입력합니다.

그리고 그룹과 텍스트를 오토레이아웃으로 설정합니다.(Shift+a)


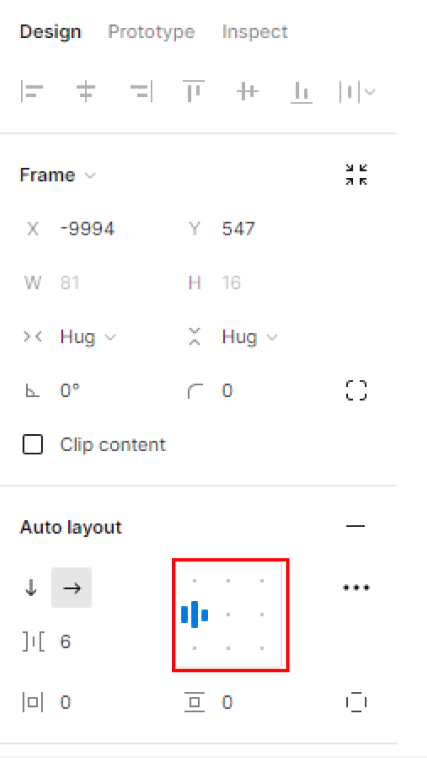
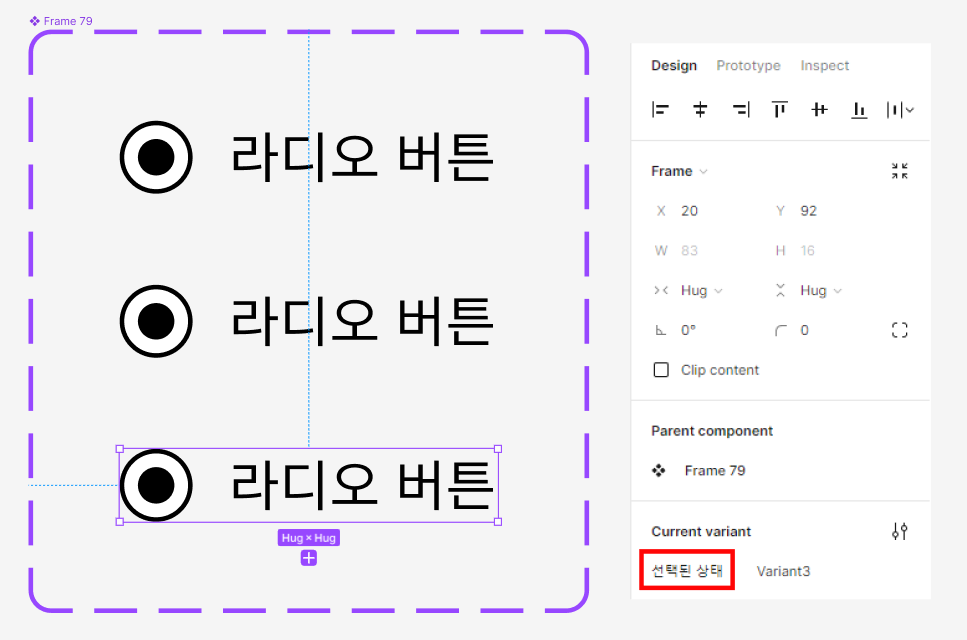
현재 텍스트의 위치가 정렬되어 있지 않기 때문에 이를 빨간색 네모박스 위치로 정렬시킵니다. 아래 그림 참조

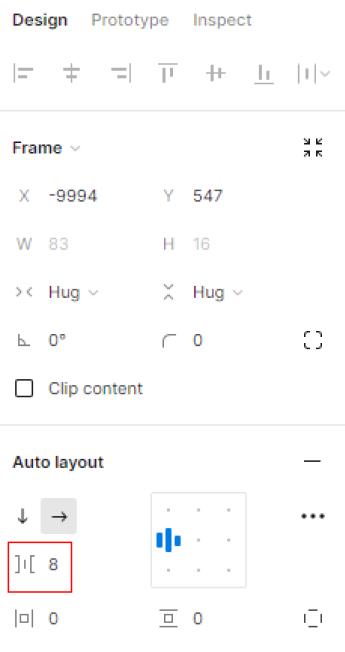
버튼과 텍스의 수평 공간을 8로 잡습니다.


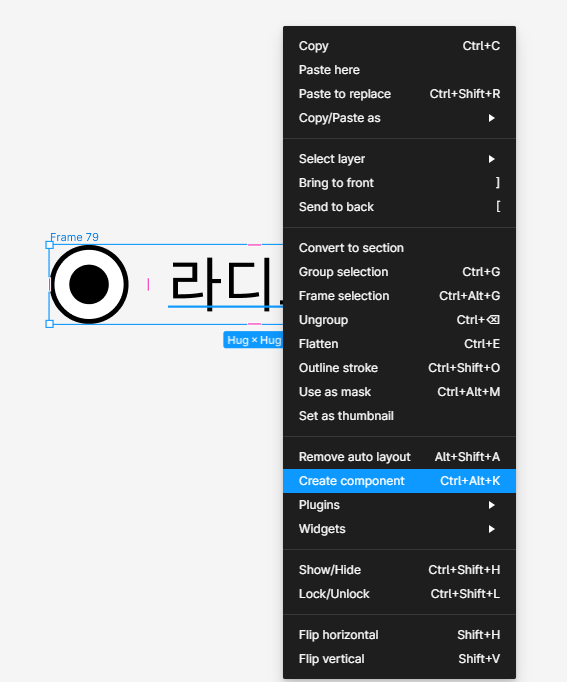
이제 위 둘을 컴포넌트로 스위치 해줍니다. (ctrl+alt+k) 혹은 위에 컴포넌트 그림을 클릭해도 좋습니다. 컴포넌트로 변환합니다.

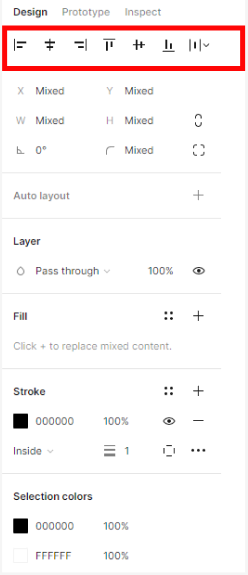
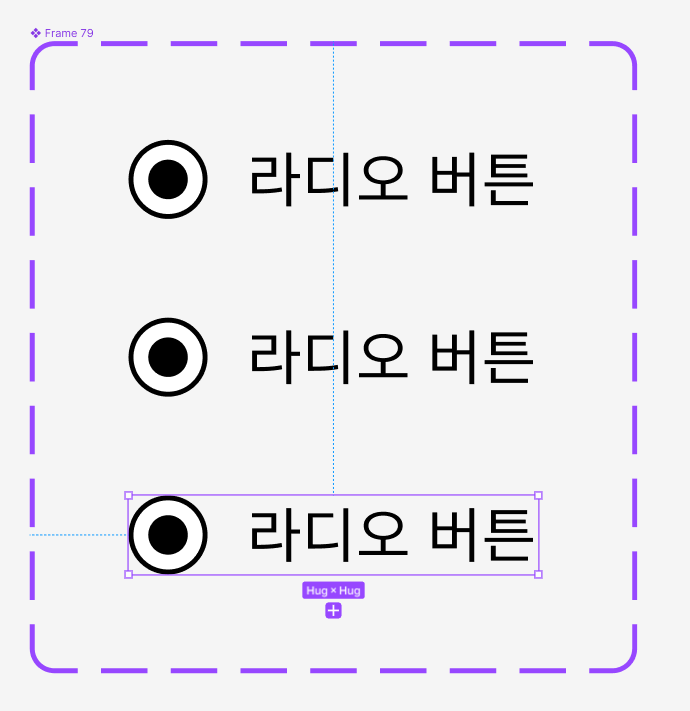
컴포넌트로 바뀌면 아래 그림처럼 바뀝니다.

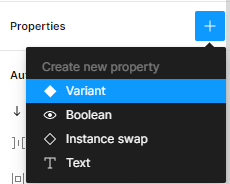
그리고 컴포넌트를 클릭하면 우측 패널에 properties(속성)을 클릭하여 Variant(다양한 속성)을 클릭합니다.
아래 왼쪽에서 속성을 클릭하면 우측으로 바뀝니다.


그리고 플러스 값을 눌러서 총 3개의 속성을 만듭니다.

맨 위에 있는 속성 1은 상태라는 속성으로 바꿉니다. (마우스 두 번 클릭하면 이름을 바꿀 수 있습니다.)


두 번째 컴포넌트 속성은 정지상태라는 속성으로 바꿉니다.

세 번째 컴포넌트 속성은 이제 선택된 상태로 바꿉니다.

자! 이제 거의 다 끝났습니다.
첫 번째 컴포넌트의 경우 선택이 되지 않은 상태이고 마우스도 위에 위치되어 있지 않은 상태이기에 색깔을 변경해 보겠습니다.
- 원 테투리 색깔은 67666
- 원 안에 색은 흰색은 FFFFFF
- 텍스트 색깔은 67666

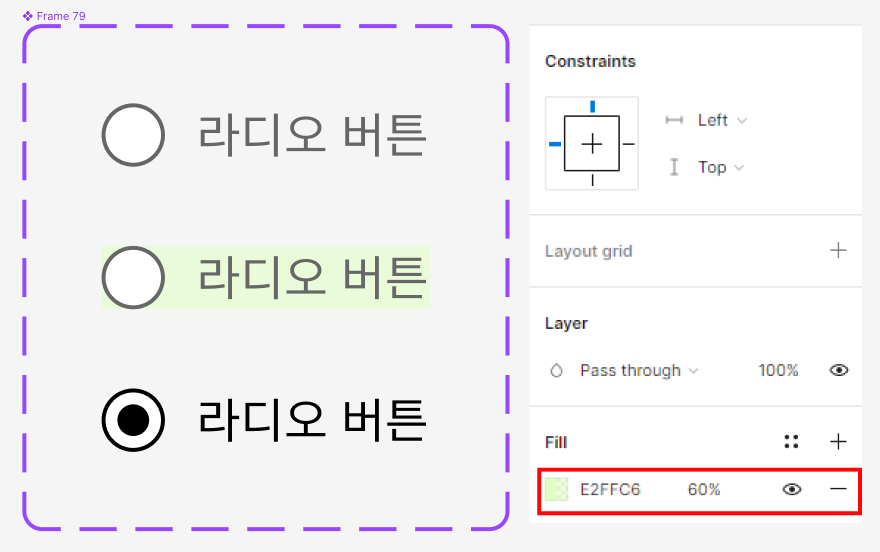
두 번째 컴포넌트는 선택은 되지 않았지만 마우스가 올라가 있는 상태이므로 다른 색깔을 적용해서 이를 표현해 줍니다.
- 원 테두리 색깔 : 676767
- 프레임 색깔 : E2 FFC6 (투명도 60%)
- 텍스트 색깔 : 676767

마지막 세 번째 컴포넌트는 선택되었을 때를 가정합니다.
- 원 테두리 색깔 : AEFF5 F
- 원 색깔 : AEFF5 F
- 텍스트 색깔 : AEFF5 F

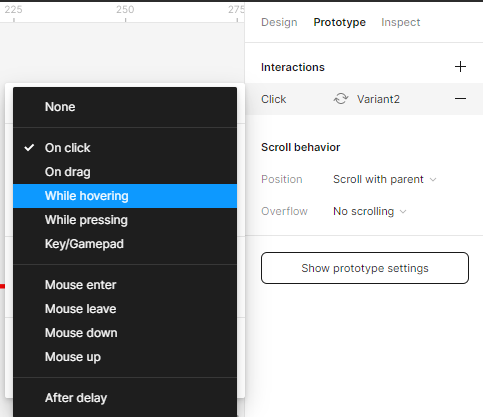
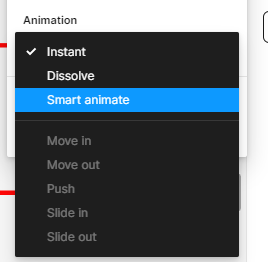
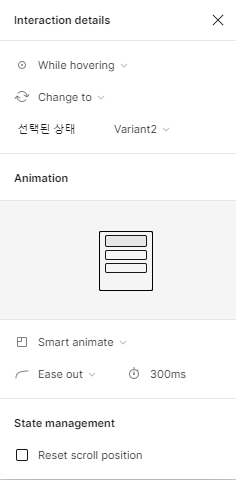
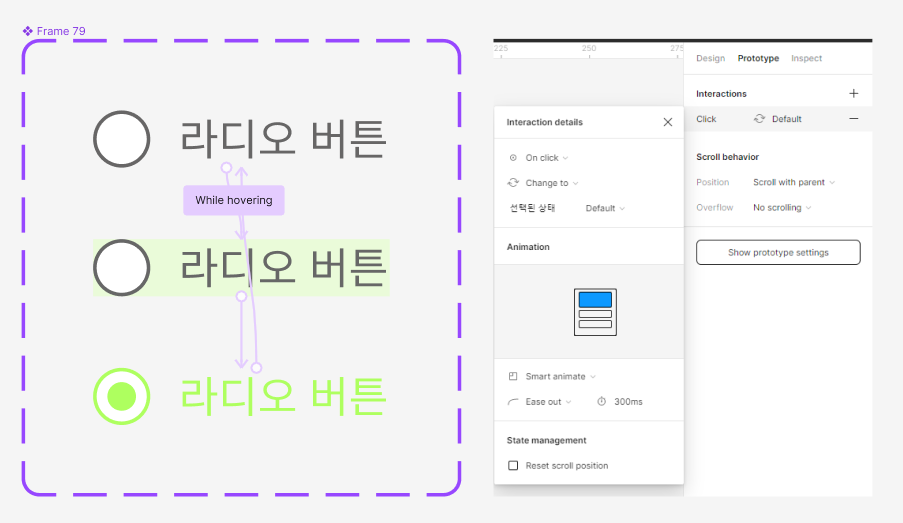
이제 첫 번째 컴포넌트를 클릭해서 두 번째 컴포넌트로 이으면 우측 패널에서 프로토타입을 클릭하고 while hovering이라고 있는데, 이를 클릭합니다. 그리고 애니메이션은 스마트 애니메이트로 바꿉니다.




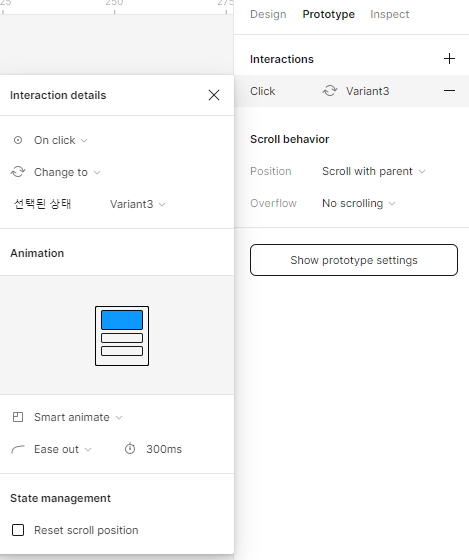
두 번째 컴포넌트를 클릭하고 세 번째 컴포넌트 하고 잇습니다. 그러면 우측 패널이 뜨게 됩니다.


이제 마지막으로 세 번째 컴포넌트를 첫 번째 컴포넌트로 위치시키로 인터렉션은 건들지 않습니다. 아래화면과 똑같이 해주세요.

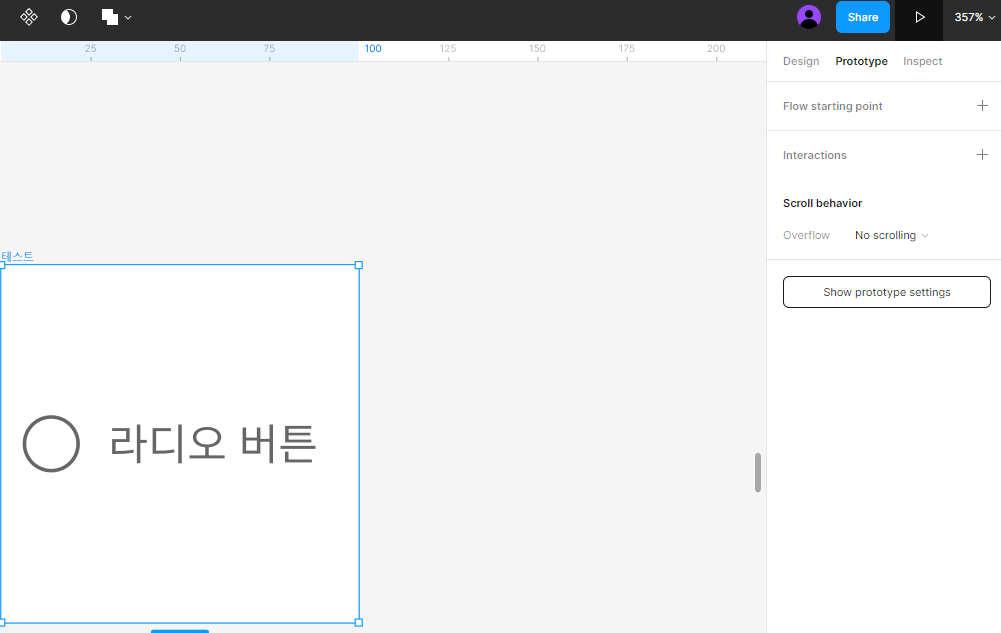
이제 테스트를 해봅니다. 피그마 화면에 프레임을 만들고 왼쪽 패널에서 Assets을 클릭하여 내가 만든 라디오버튼을 드래그하여 프레임에 위치시킵니다.


이제 컨트롤을 누르면서 테스트라는 프레임을 클릭합니다. 그리고 우측에 플레이버튼을 누릅니다.

이제 완성된 것을 한번 보겠습니다.
'기획자의 피그마·Figma' 카테고리의 다른 글
| [피그마 중급 강의 9강] PPT와 다른 Figma의 강력한 프로토타입 기능 이미지 캐러셀 슬라이드(image carousel slider) 아직도 ppt로 작업하나요? (0) | 2023.07.23 |
|---|---|
| [피그마 중급 7강] 툴팁(느낌표/물을표) 컴포넌트 UI/UX(ToolTIP) PPT와는 전혀 다른 툴팁(tooltip) 비교(프로토타입 구현) (0) | 2023.07.16 |
| [피그마 기초 5강]오토레이아웃(Autolayout)기능 활용하는 방법 (0) | 2023.06.05 |
| [피그마 기초 4강] Constraint 기능 알아보기(PPT와 다른 피그마의 파워풀한 기능) (0) | 2023.06.01 |
| [피그마 기초 3강] 그리드 이해하기 (0) | 2023.05.31 |



