기획자의 피그마·Figma
[피그마 기초 1강]피그마로 디자인을 할 때 알아야 할 기본 개념들
BM고도화
2023. 5. 29. 11:30
반응형
피그마는 기본적으로 온라인 환경에서 사용가능합니다. 피그마를 하기전 기초적인 기능에 대해서 알려드리겠습니다.
비트맵(Bitmap)
- 픽셀(점)이 모여 이루어진 그림
- 대표 포맷 : jpq, PNG

백터(Vector)
- 개념 : 선분과 면으로 이루어진, 수학적 연산에 의해 이루어진 그림. 확대해도 깨지지 않음
- 대표 포맷 : AI, SVG
- 대표 소프트웨어 : 피그마, 일러스트
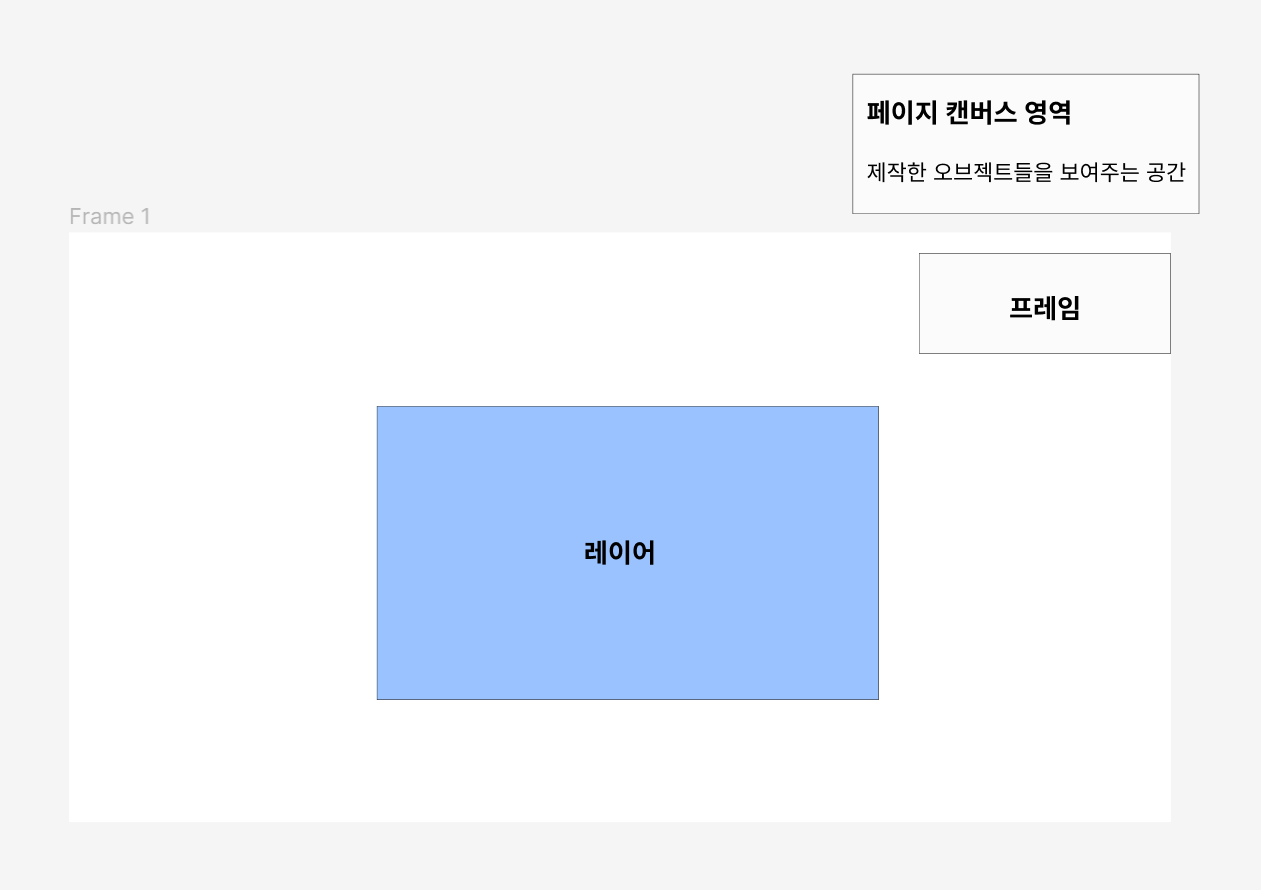
레이어(Layer)
- 그림을 그릴 수 있는 투명 필름으로 이해 가능
- 1개의 레이어는 1장의 투명 필름
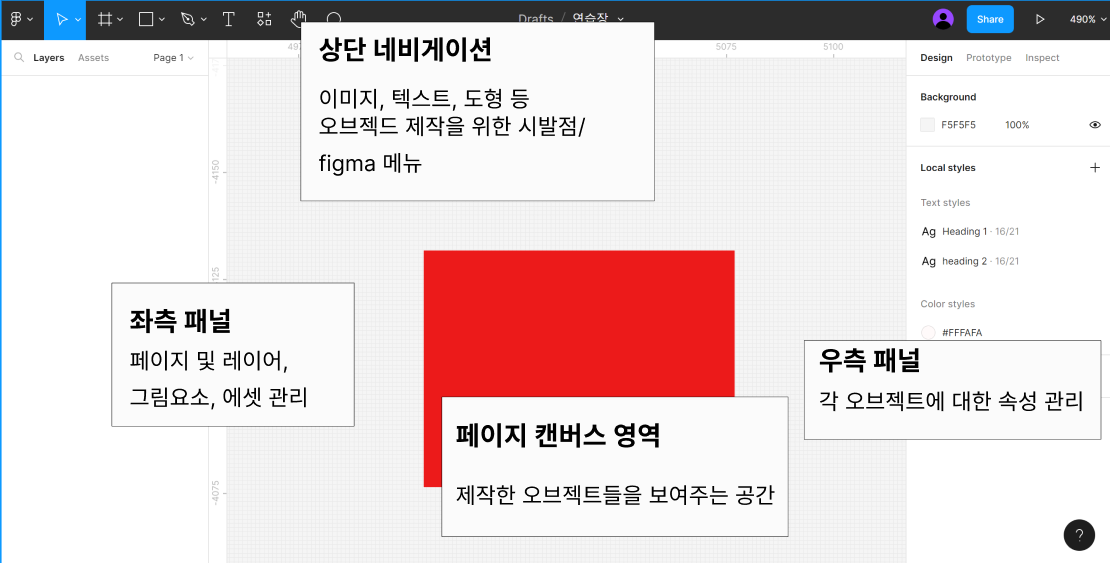
피그마 작업 환경 이해하기


피그마 단축기 확인하기


가장 많이 사용되는 툴이라고 생각하시면 되겠습니다.
1. 무브툴 : V
2. 프레임 툴 : F
3. 펜툴 : P
4. 텍스트 툴 : T
5. 도형 툴 : R
6. 원 툴 : O
7. 라인 툴 : L
8. 화살표 : Shigt + L
9. 코멘트 추가 : C
10. 색 복사 : I
11. 자르기 : S
그리고 추가적인 단축기는 아래 화면 보시고 활요하시면 될 것 같습니다!










728x90
반응형