유저들의 개인화가 보편화되면서 기획자들은 유저가 클릭을 조금이라도 더 잘 받을 수 있도록 컴포넌트를 적극 활용하고 설계하고 있다. 어찌 보면 불편한 UI/UX를 고집하는 대기업 쇼핑몰은 존재한다. 그러나 그렇게 굳이 바꾸지 않아도 우리는 매출이 잘나니깐 굳이 바꾸려고 하지 않는다.
회사를 다녀보니....,, 유저의 편의성을 고려한 개인적인 영역을 고려하기보다는 익숙한걸 선호하는 회사가 더럭 있다는 것이다. 보통 외주를 주는 경우가 편의성은 고려하지 않고 뽑아내기 바쁘고 설계는 뒷전인 거 같다는 생각이 든다.
기획자라면 새로운 것을 지속적으로 탐구하고 그로부터 새로운 걸 계속적으로 적용해서 노출부터 시작해서 클릭, 전환, 리텐션까지 계속적으로 업데이트해줘야 한다고 본다. 지지말고 이겨서 올드한 플랫폼을 트렌디한 플랫폼으로 탈바꿈해 보자!
기획자가 알아야 할 선택 옵션은 무엇이 있을까?
가장 기본적인 선택옵션은 체크박스이고, 라디오 버튼, 토글스위치, 초이스 칩스, 멀티 셀렉트 칩스가 있다.
1. 체크박스(Check Box)
- 하나 이상의 독립적인 옵션이 있고 유저가 원하는 수만큼(중복 가능) 항목을 선택할 수 있는 경우에 사용된다. 선택이 없거나, 하나 또는 다중 선택이 가능한다.
피그마 체크박스(checkbox) 컴포넌트 쉽게 만드는 방법(feat.PPT와 무엇이 다를까?) 현직 기획자가 만
PPT로 체크박스를 만드는 방법은 정말 간단합니다. 체크박스 기능은 유저의 검색폭을 넓히기 위해서 다양한 조건으로 검색할 수 있게 도와주는 기능인데, 라디오 버튼과는 달리 체크박스는 2개
businessmodel.tistory.com
2. 라디오 버튼(Radio Button)
- 체크박스와 달리 상호 배타적인 다중의 옵션이 있고 유저가 그중 하나만 선택이 가능하다.
[피그마 중급 1강] 라디오 버튼(Radio Button) 만들기<피그마의 프로토타입 만들기, PPT와 다른 기능>
UI/UX에서 Componet는 반복적으로 사용되는 typography(표현) + color + 도형으로 구성된 UI 요소를 말합니다. 이제 컴포넌트를 활용하여 라디오 버튼을 만들어보겠습니다. 라디오버튼(Radio Button) 만들기(
businessmodel.tistory.com
3. 토글스위치(Toggle Switches)
- 상호 배타적인 옵션이 있고 항상 디폴트 값이 설정되는 경우 주로 사용된다. 대표적으로 on/off이며 클릭 시 즉시 전환된다.
피그마 토글 버튼/스위치 만드는 방법(토글 스위치/토글 옵션/toggle button
토글 버튼은 사용자의 상태 값을 On/Off 값으로 변경할 수 있으며, 상태 전환을 빠르게 바꿀 때 이용 가능합니다. 토글 버튼은 PC버전에서 사용하기보다는 보통 핸드폰에서 많이 사용되는 부분이
businessmodel.tistory.com
4. 칩스(Choice Chips)
- 라디오 버튼의 다른 디자인의 표현으로 조금 더 트렌디한 옵션이다. 요즘 추세이다. 최소 2가지 이상이 옵션을 포함하는 선택 칩으로 유저가 단 한 가지만 선택할 수 있다.
5. 다중 선택 칩스(Muti-Select Chips)
- 체크박스의 트렌디한 옵션이다. 유저가 다중 선택할 수 있도록 웹/모바일에서 필터링 역할로 사용되고 있다.
초간단 초이스 칩스(Choice Chips) 만드는 방법!
1. 초이스 칩에 들어간 버튼 만들기(순서대로 따라 하세요)
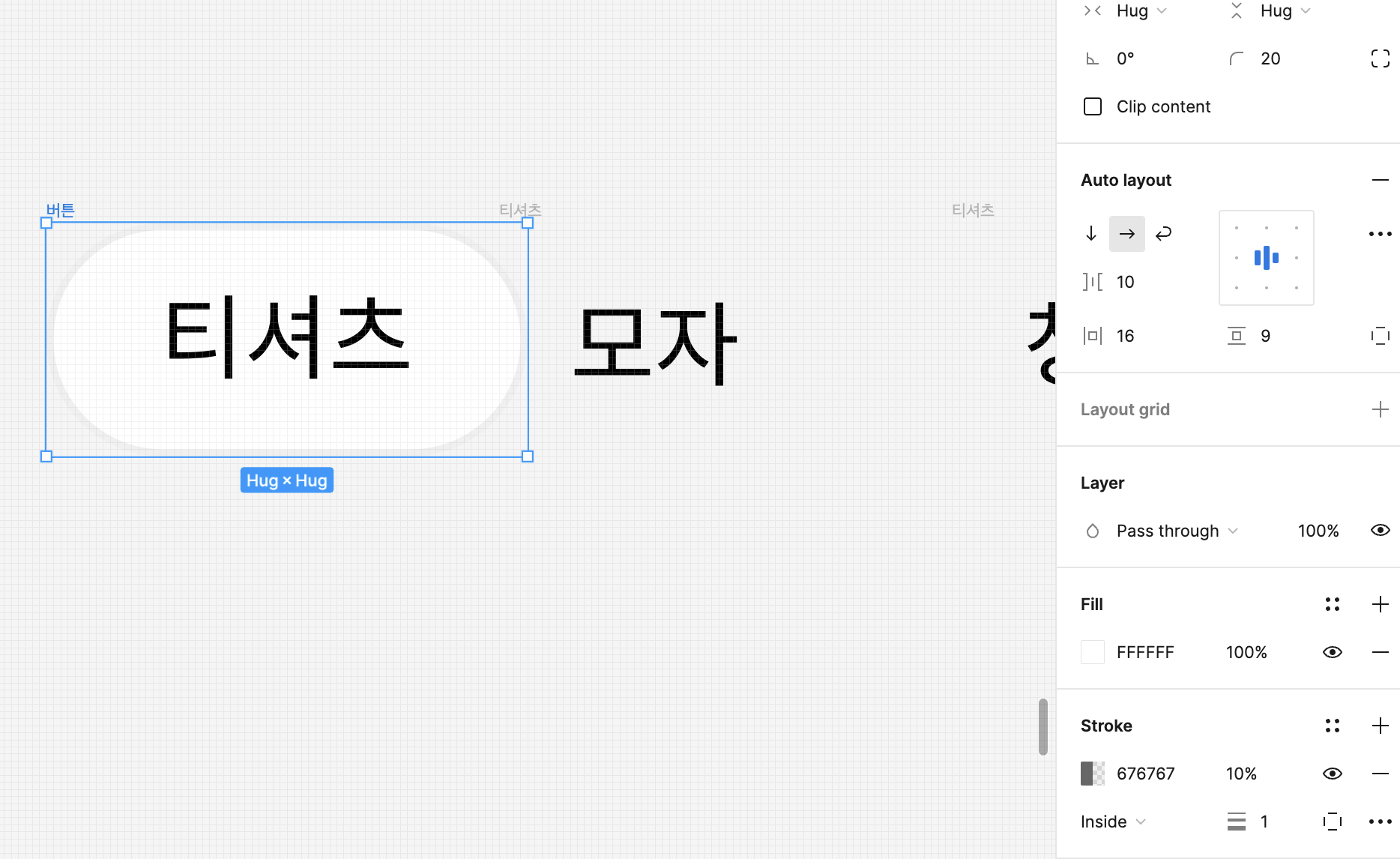
- 텍스트 : 단축기(T) → 티셔츠/모자/청바지 : 글자체(Roboto), 굵기(medium), 크기(13)
- 오토레이아웃 설정 : 단축기(Shift+A)
- 오토레이아웃 배경/테두리 설정 : 편의상 흰색(FFFFFF)/회색(676767 : 투명도 10%)
- Horizontal padding/vertical padding : 16/9
- radius : 20(그림 3)



2. 디폴트 컴포넌트 만들기(순서대로 따라 하세요)
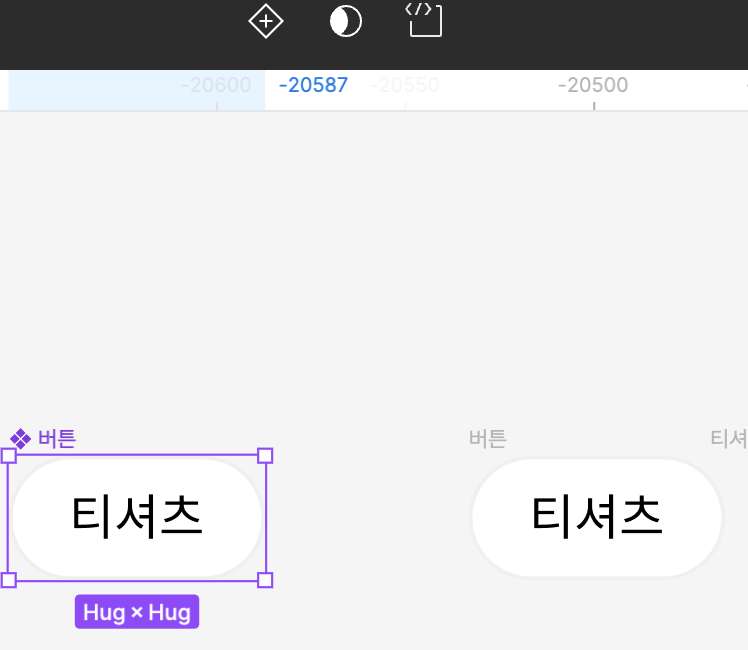
- 만들어 놓은 티셔츠 버튼을 command 키를 통해 복사한 후 컴포넌트로 변환(그림 1)
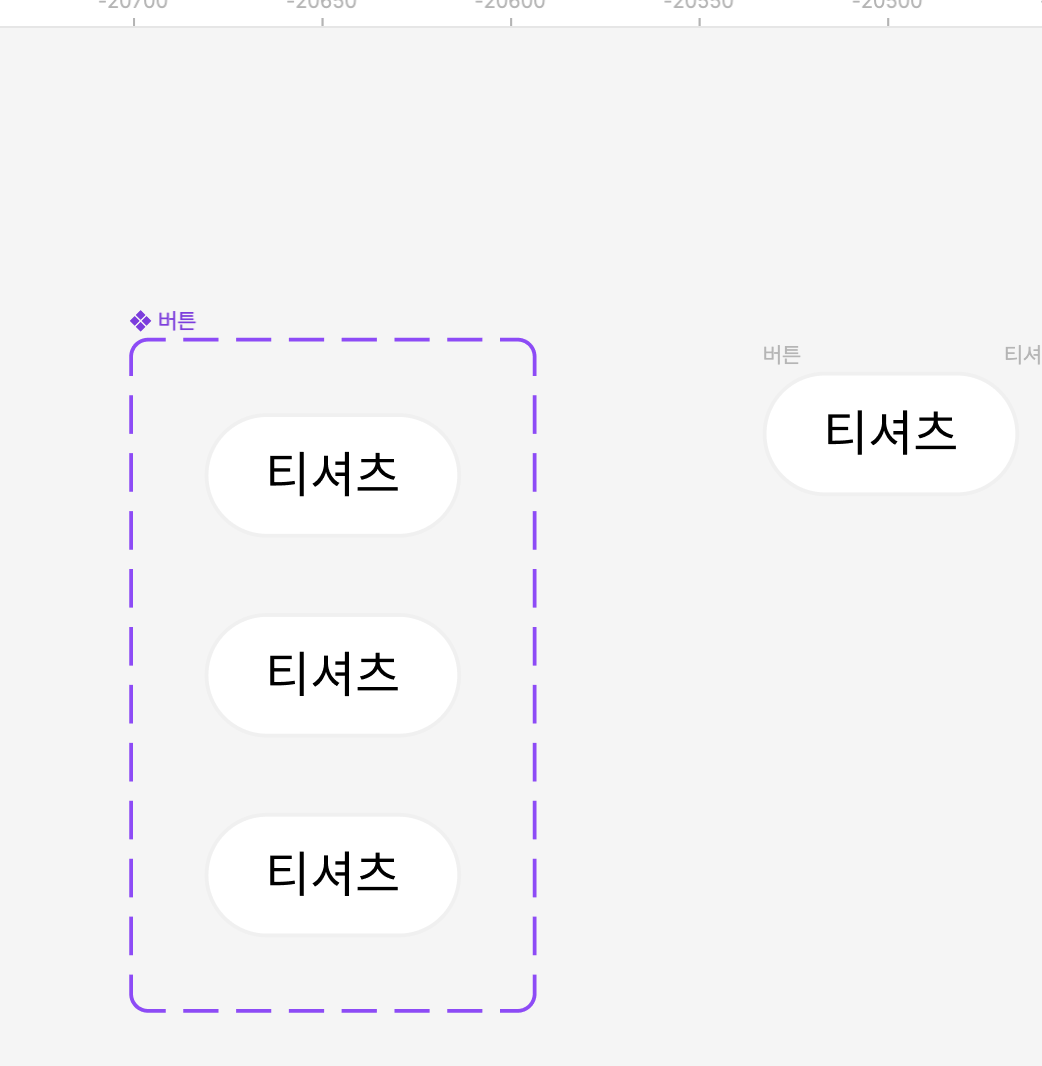
- add variant를 클릭해서 2개 복제(그림 2)
- 티셔츠/티셔츠/티셔츠 명칭 변경 : '기본값/호버링/선택 시'로 변경
- 컴포넌트 생성 : 기본값을 디폴트 상태로 넣고 복제품 생성
- 호버링 : 테두리(stroke) 색변경_9747FF
- 선택시 : 배경색(fill) 색변경_9747FF
- ※ 주의 ※
- 기본값 텍스트 command 키를 누른 상태에서 shift 키 눌러서 호버링 텍스트, 선택시 텍스트 선택
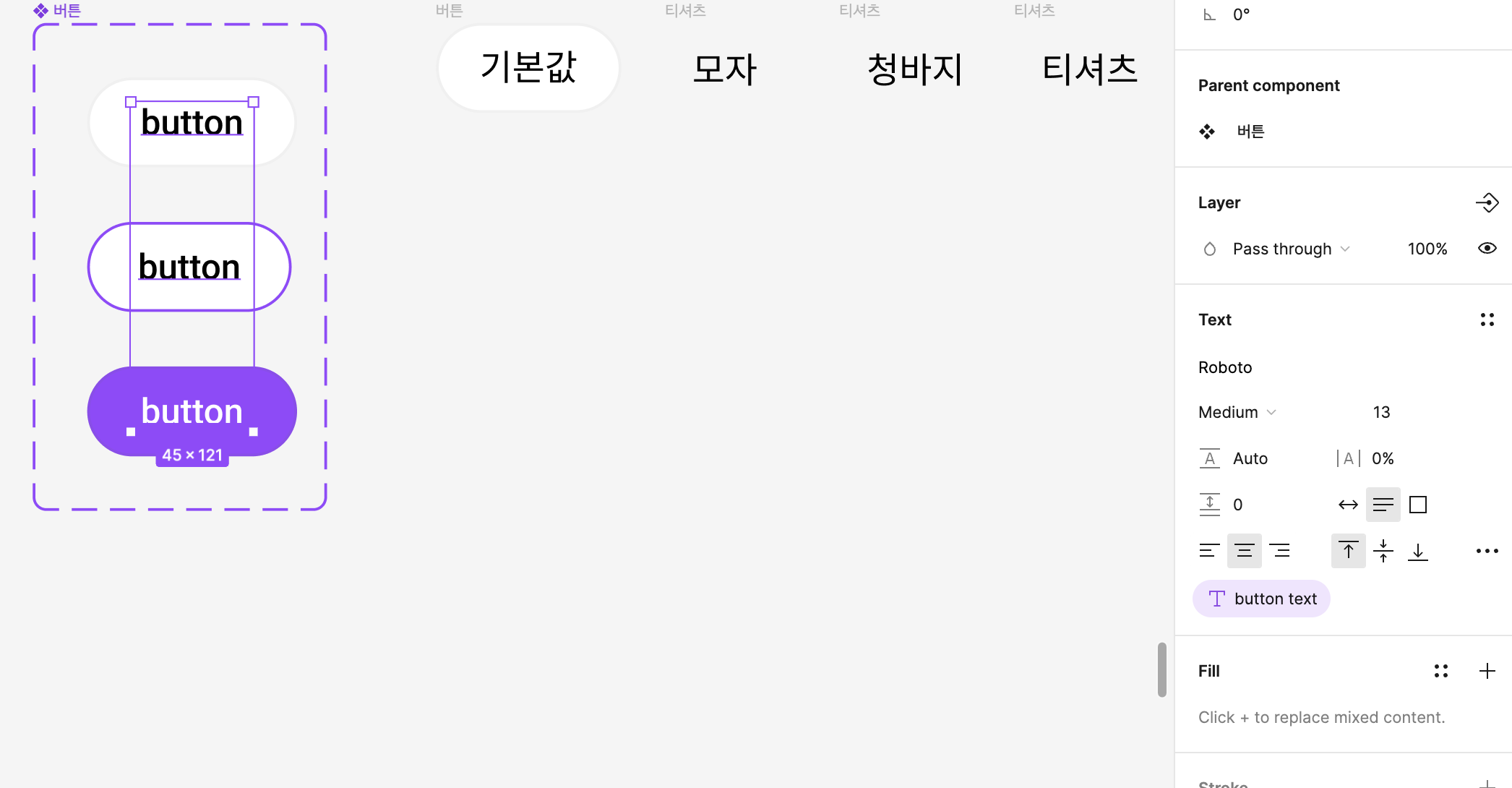
→ 우측 패널 Create component property 클릭 → name : button text, value : button으로 변경(그림 4, 5, 6 최종) - 그러면 이제 텍스트가 버튼으로 바뀝니다.






3. 프로토타입 연결하기
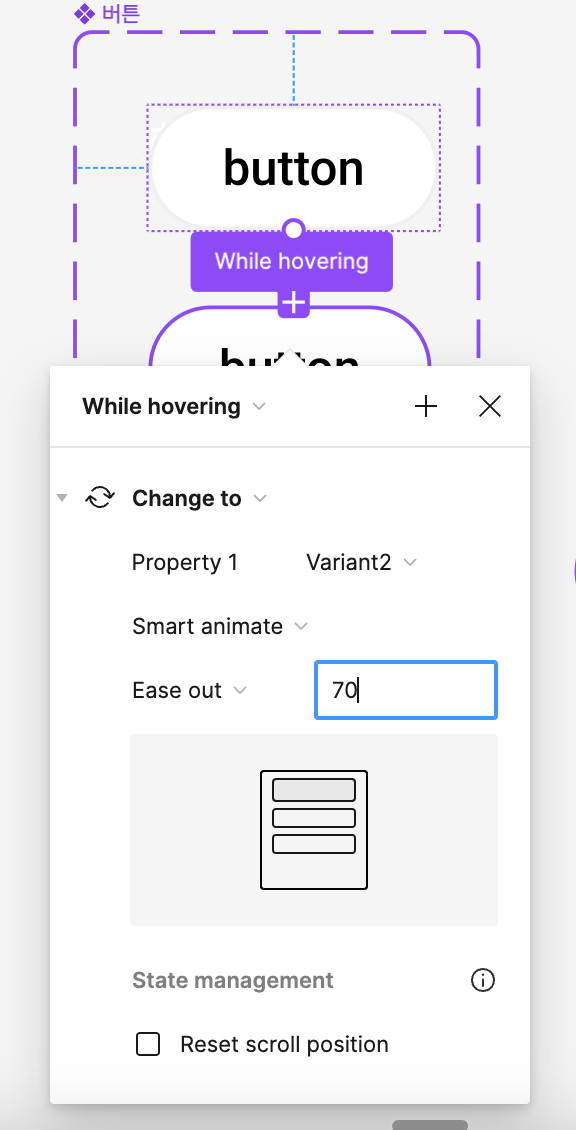
- 첫 번째 버튼 → 두 번째 버튼 : while hovering → change to → smart animate : 70ms

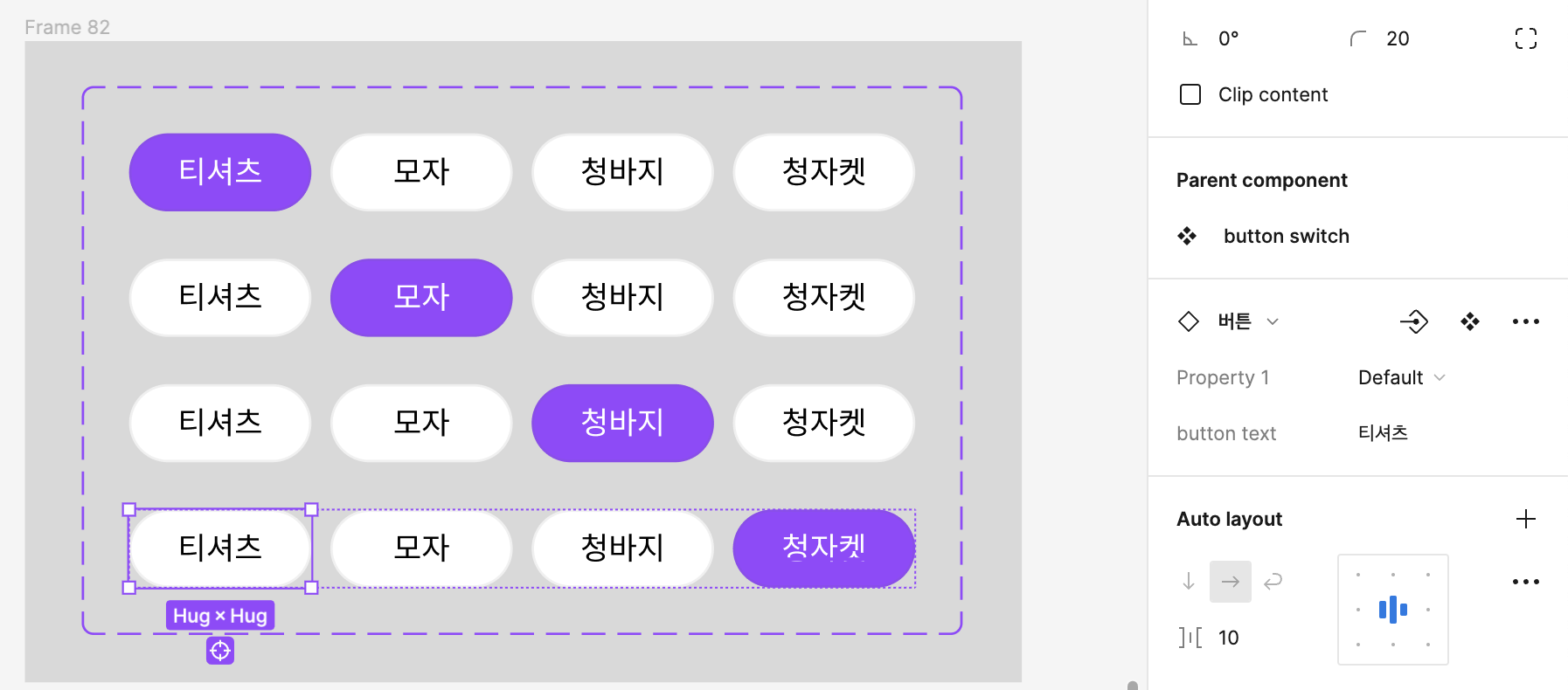
4. 버튼스위치 만들기
- 프레임 F를 눌러 프레임을 하나 만듦
- 라이브러리에서 버튼을 드래그하여 만든 프레임 위에 올려놓고 command 키로 4개를 복제
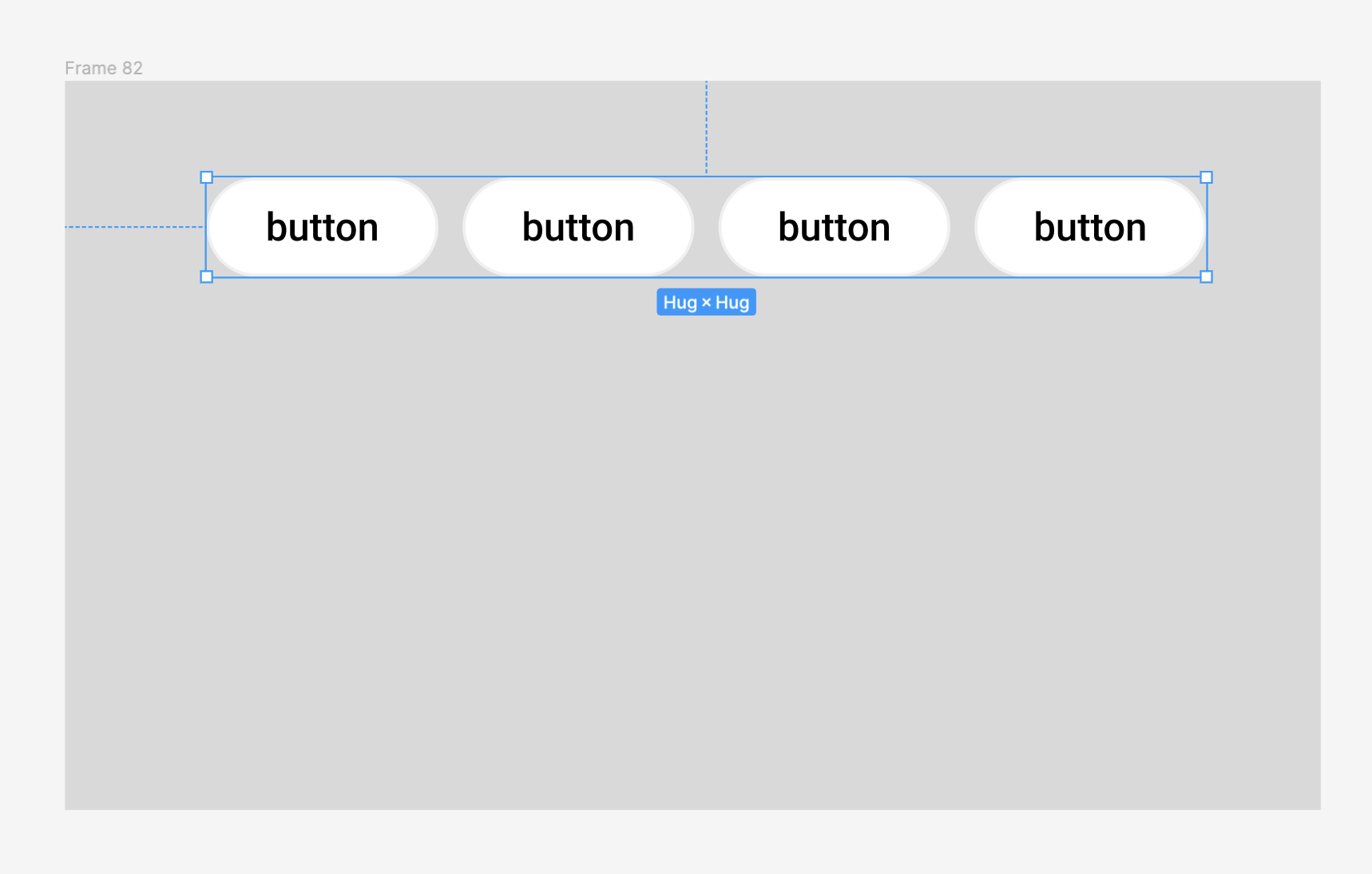
- 4개의 버튼을 모두 드래그하여 shift+A를 눌러 오토레이아웃으로 변환 후 오토레이아웃 명칭을 버튼스위치로 변경(그림 1)
- horizontal gap between items 옆 너비 : 8
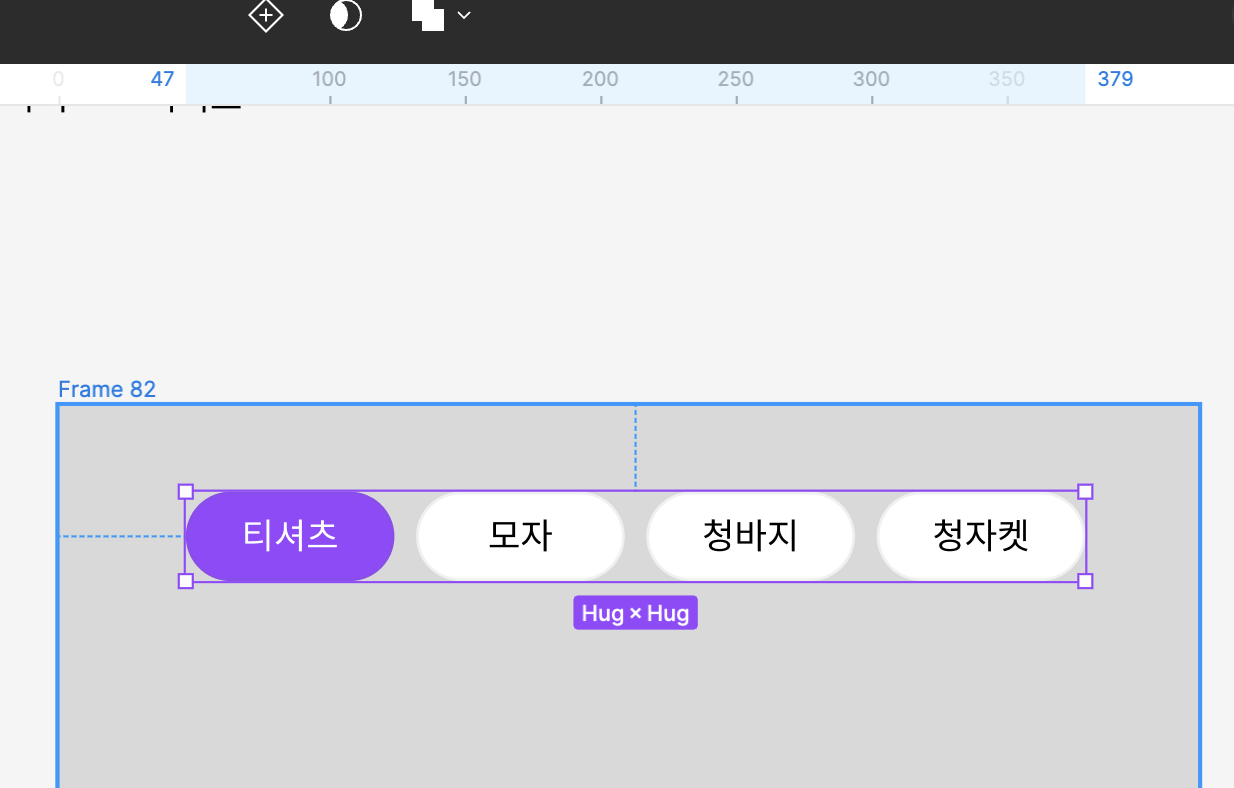
- 버튼 명칭 변경 : 우측 패널 button text를 클릭하여 바꾸고자 하는 명칭으로 변경(그림 2)
- 첫 번째 티셔츠 텍스트를 클릭하여 우측 패널 property 1에서 selected를 선택(그림 3)
- 이제 4개 모두를 컴포넌트로 변환(그림 4) → 컴포넌트 4개 복제(그림 5)





5. 디폴트 값 설정하기
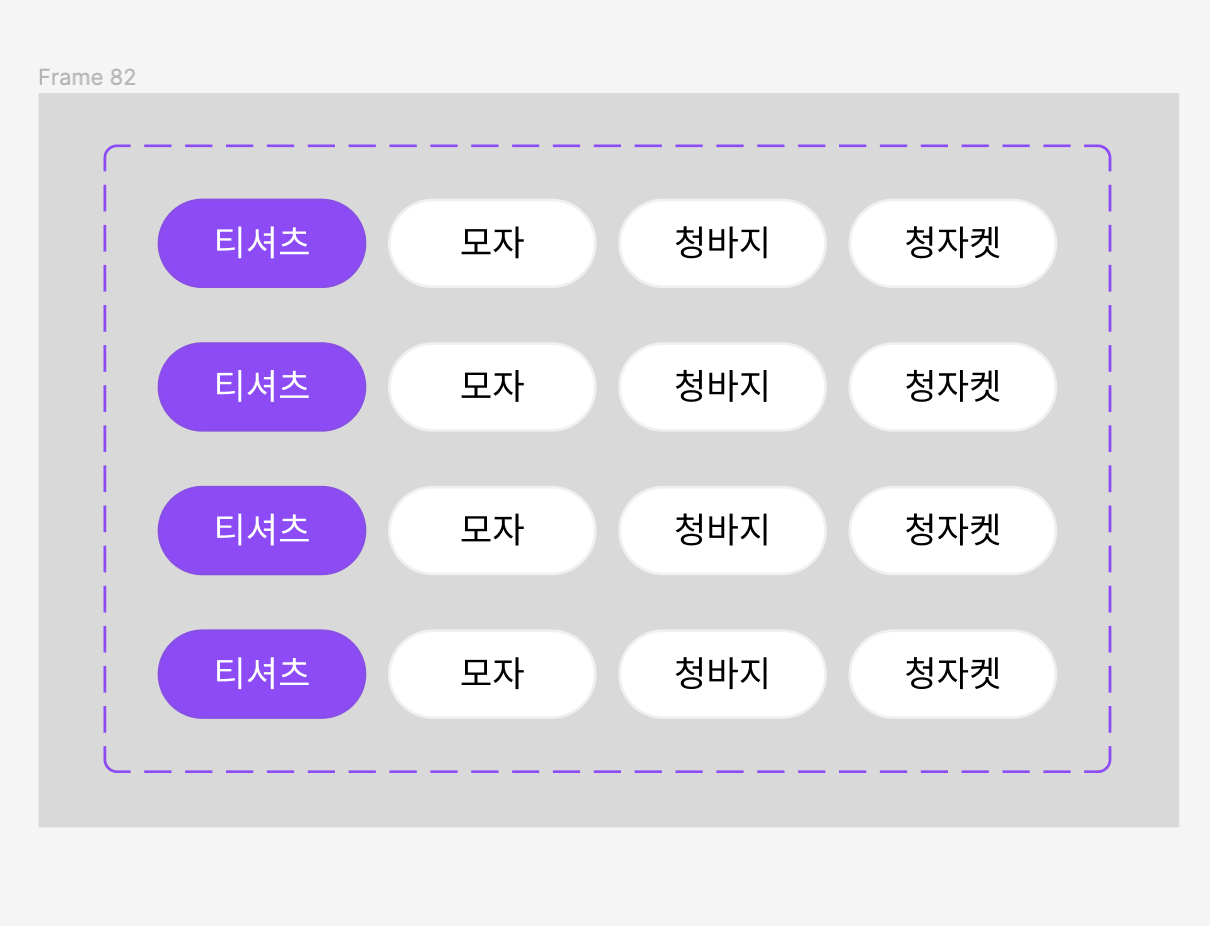
- 각 4개의 단계 각 하나씩 기본값과 선택값으로 변경하여 아래 그림 1번과 같은 그림으로 상태값을 변경

6. 최종 프로토타입 연결하기
- 최종 프로토타입 연결하기
1. 모자 컴포넌트 → 두 번째 연결 (on click → instant) 역순으로도 연결
2. 청바지 컴포넌트 → 세 번째 연결 (on click → instant) 역순으로도 연결
3. 청바지 컴포넌트 → 네 번째 연결 (on click → instant) 역순으로도 연결

'기획자의 피그마·Figma' 카테고리의 다른 글
| 피그마 컴포넌트 완전 정복(파일 다운로드_downloadable PDF file_피그마 고급 응용 기술 배워보기) (0) | 2023.12.09 |
|---|---|
| 피그마 토글 버튼/스위치 만드는 방법(토글 스위치/토글 옵션/toggle button (0) | 2023.11.19 |
| 피그마 즐겨찾기(북마크) 컴포넌트 만드는 방법(UI/UX 컴포넌트 쉽게 만들기) (2) | 2023.10.28 |
| 피그마 개인정보 보호 정책 자연스럽게 넘어가게하는 컴포넌트 만들기(유저가 자연스럽게 넘어가게 만드는 방법) (0) | 2023.08.12 |
| 피그마(figma) 최신 트렌드의 검색 바(interactive search bar) 단계별로 자세히 만드는 방법(PPT 기능 비교) (0) | 2023.08.06 |



