토글 버튼은 사용자의 상태 값을 On/Off 값으로 변경할 수 있으며, 상태 전환을 빠르게 바꿀 때 이용 가능합니다. 토글 버튼은 PC버전에서 사용하기보다는 보통 핸드폰에서 많이 사용되는 부분이기에 유저의 사용 편의성에 따라 상태값 전환에 용이하기도 합니다. 자 그럼 이제 토글(toggle button)을 만드는 방법에 대해서 알아보자!
참고적으로 여기 토글을 만들러 왔다는 것은 초급 강의를 모두 수강했다는 가정하에 만들겠다... 컴포넌트를 생성하는 방법 등은 이전 글을 통해 확인하면 조금 더 이해하기 쉽다.
<피그마 체크박스 만드는 방법>
피그마 체크박스(checkbox) 컴포넌트 쉽게 만드는 방법(feat.PPT와 무엇이 다를까?) 현직 기획자가 만
PPT로 체크박스를 만드는 방법은 정말 간단합니다. 체크박스 기능은 유저의 검색폭을 넓히기 위해서 다양한 조건으로 검색할 수 있게 도와주는 기능인데, 라디오 버튼과는 달리 체크박스는 2개
businessmodel.tistory.com
토글 버튼 만드는 순서
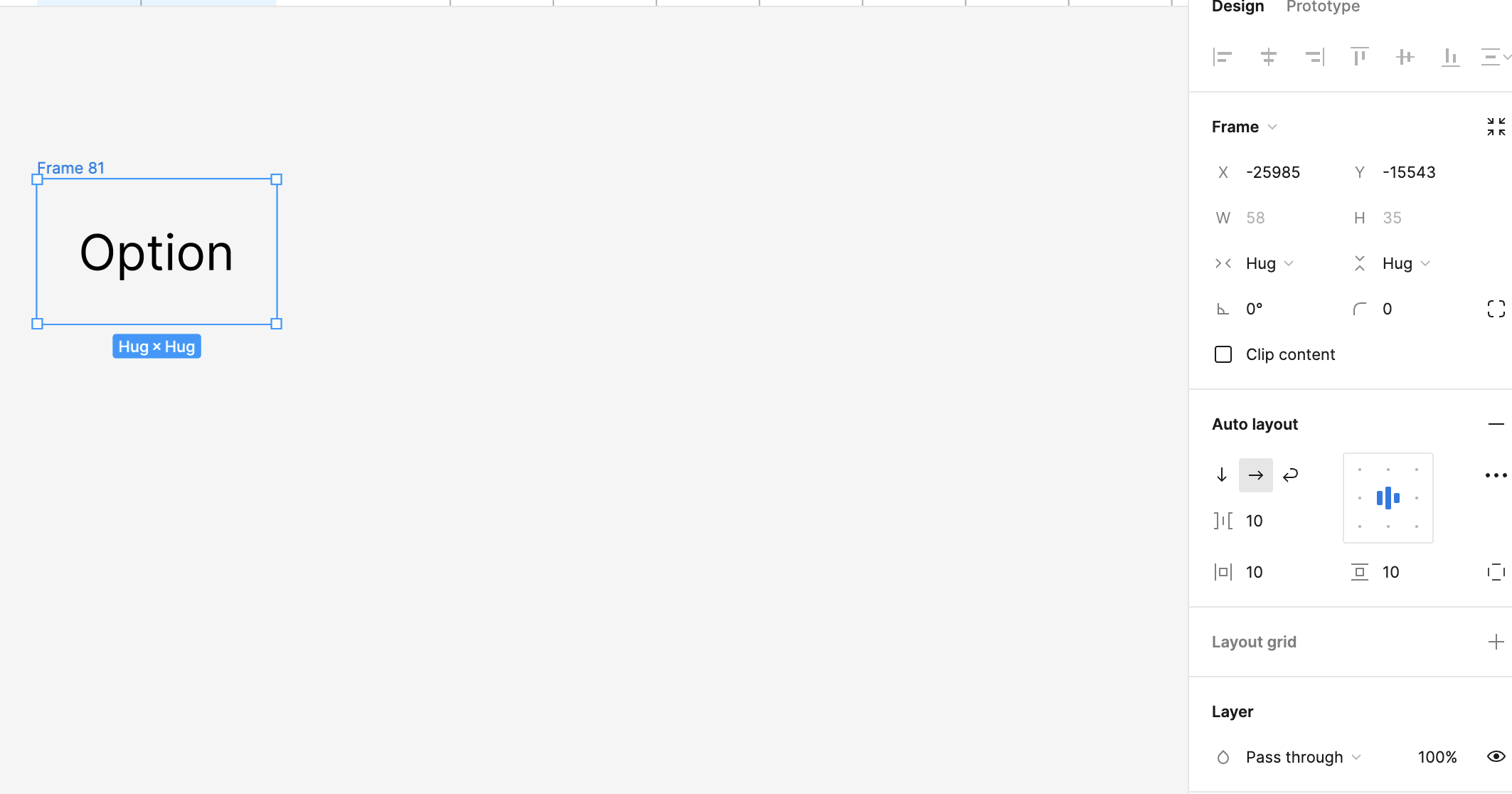
1. 옵션 만들기(텍스트 상자만들기 작업)
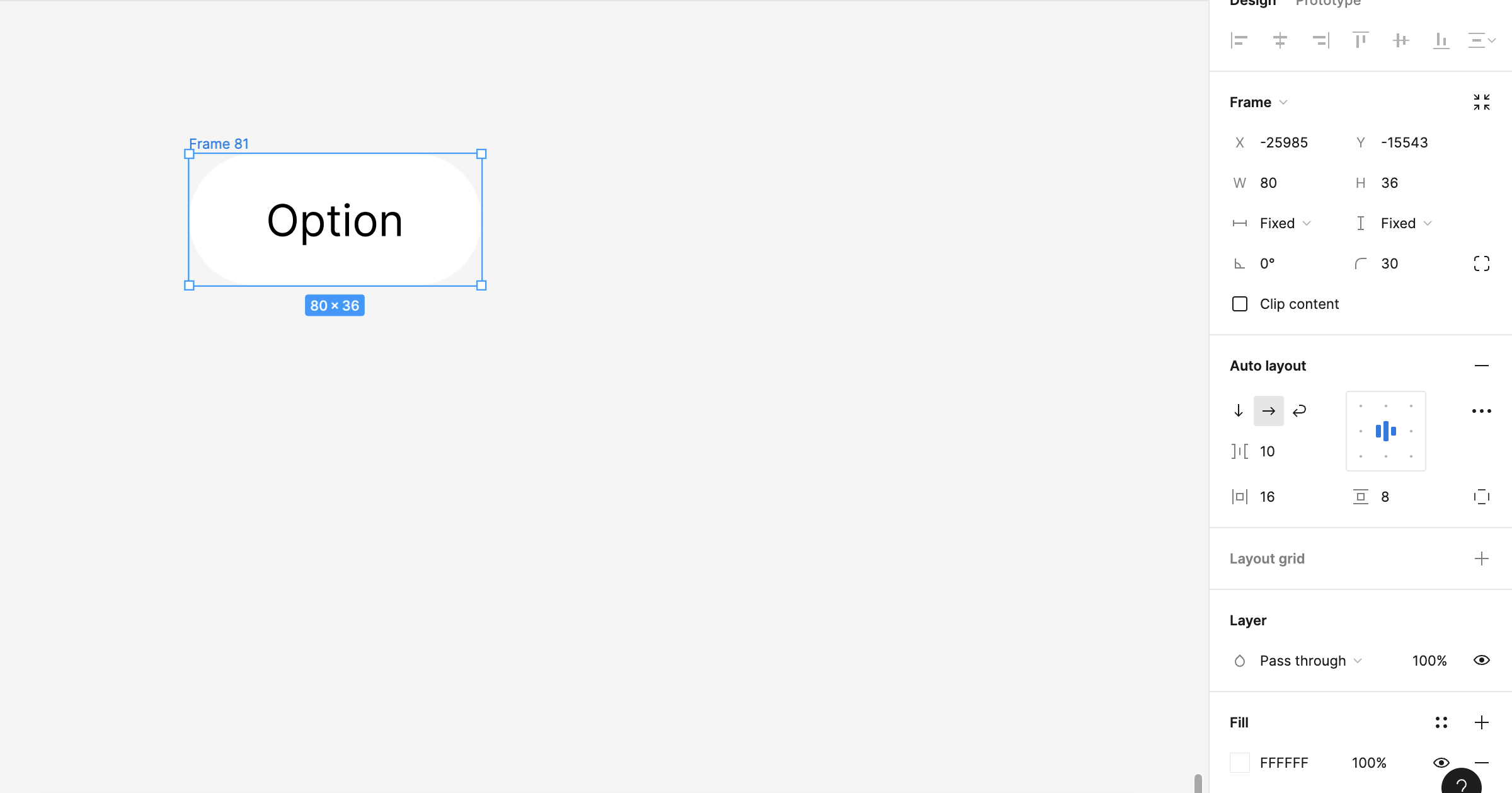
- 텍스트 : 단축기(T) option + 너비 80/ 높이 36 +fill(흰색 설정) → radius 30
- 수평/수직 padding : 16/8


2. 컴포넌트 만들기
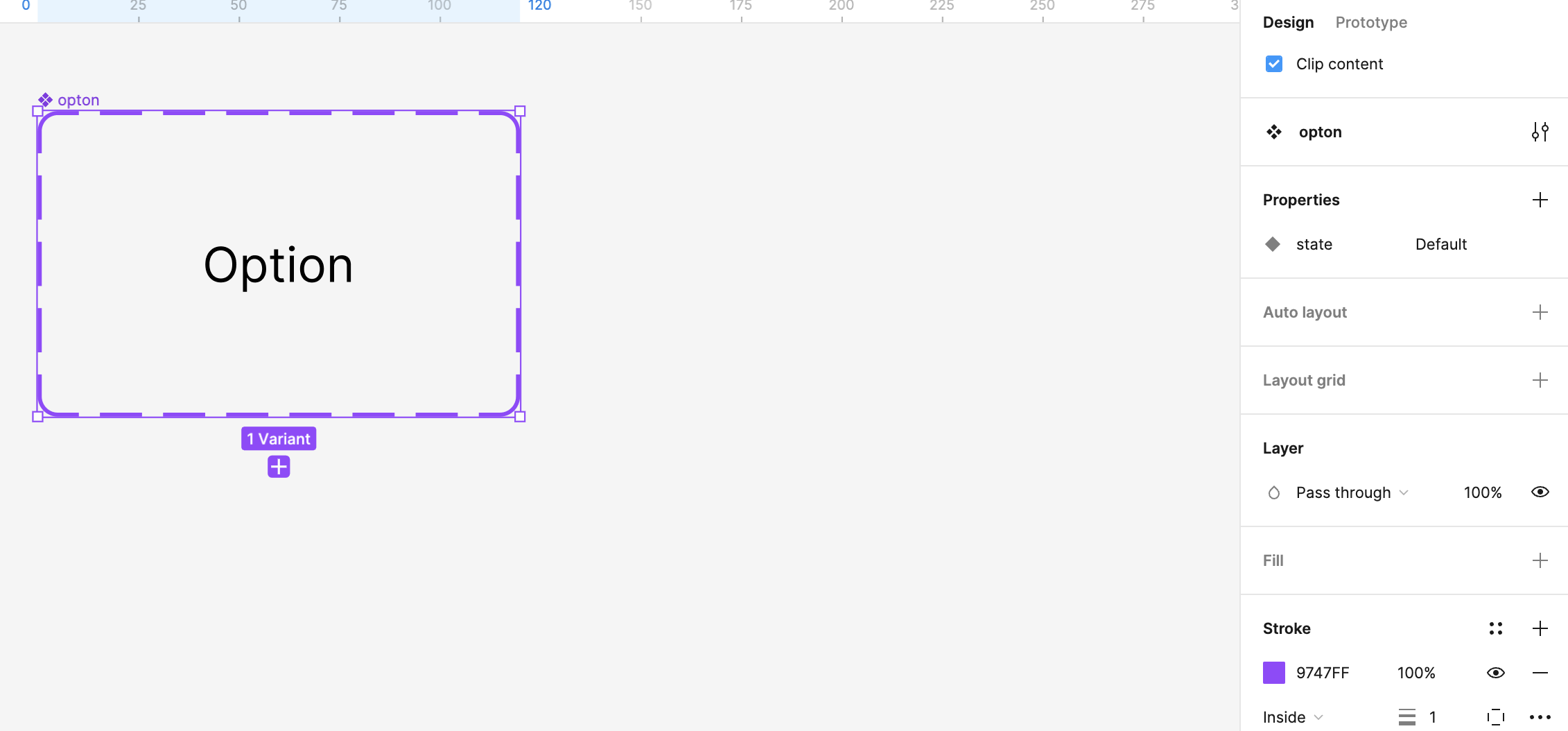
- 텍스트 : 컴포넌트 변환 (그림 1 참조)
- proprties 생성 : variant property 생성 → 이름 변경 state → edit variant property : state (그림 2 참조)
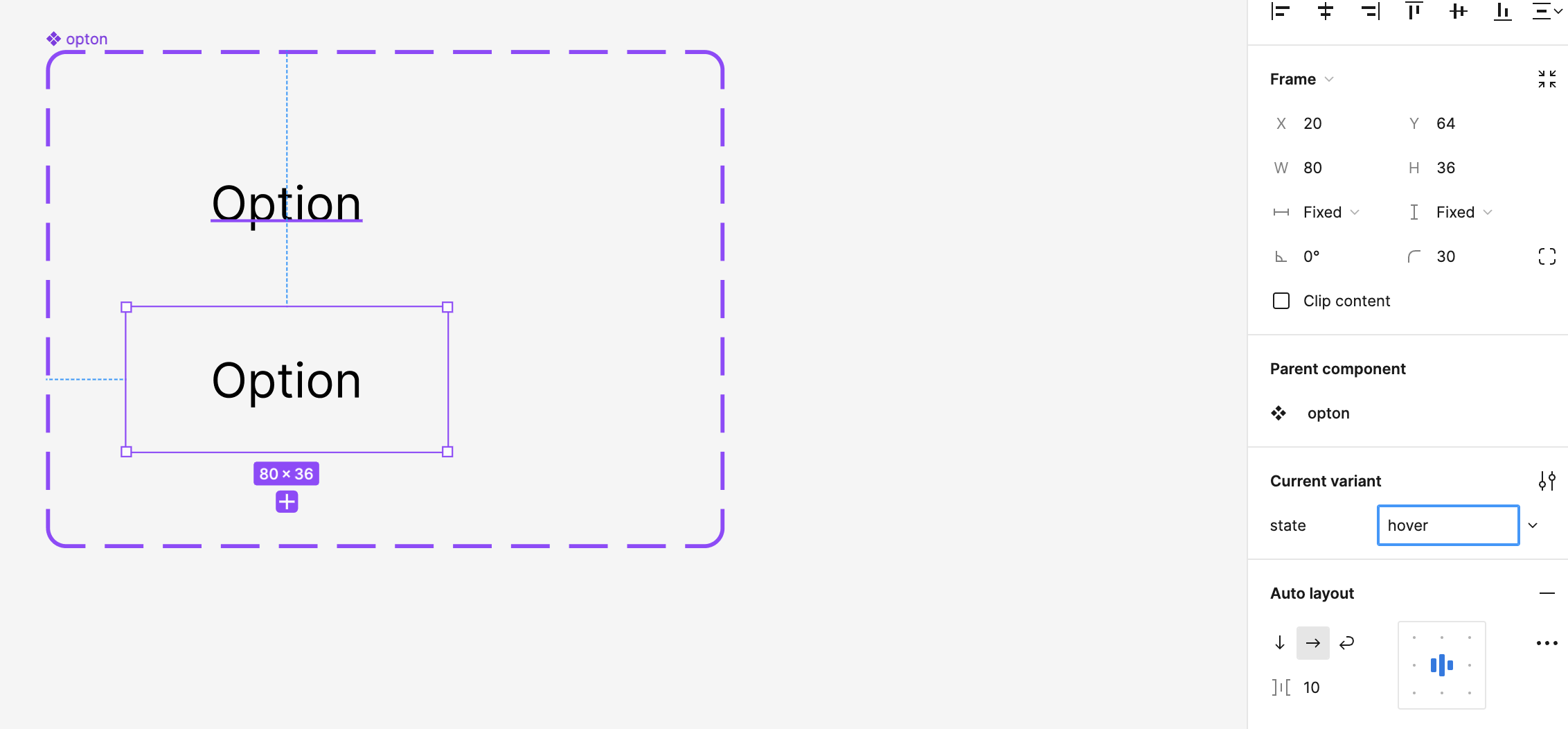
- add variant : 그림 1번의 옵션의 (+) 버튼(add variant)을 클릭 → current component 이름 : hover
- add variant :그림 3번의 옵션의 (+)버튼(add variant)을 클릭 → current component 이름 : active (그림 4번 참조)




3. 프로토타입 연결하기
- prototype : 첫번째 option과 두 번째 option을 연결 (그림 1 참고)
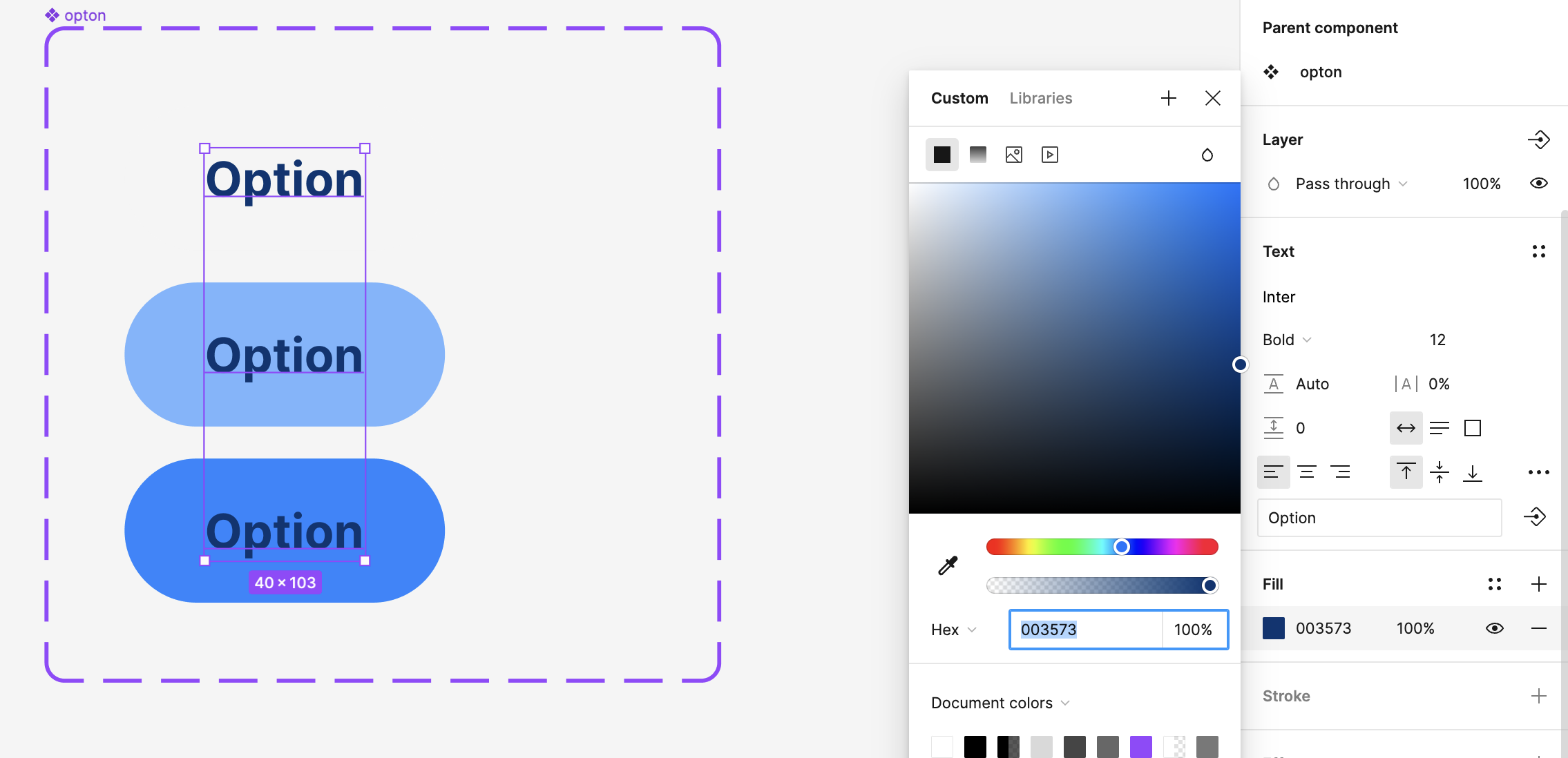
- fill 색상 넣기 : 3번쨰 option(1 E86 FF) + 2번째 option(77 B6 FF)
- 글자 색상 변경 : 003573
- 글자 형태 변경 : bold


4. local component 가져와서 버튼 만들기(여기서부터는 집중해주세요!)
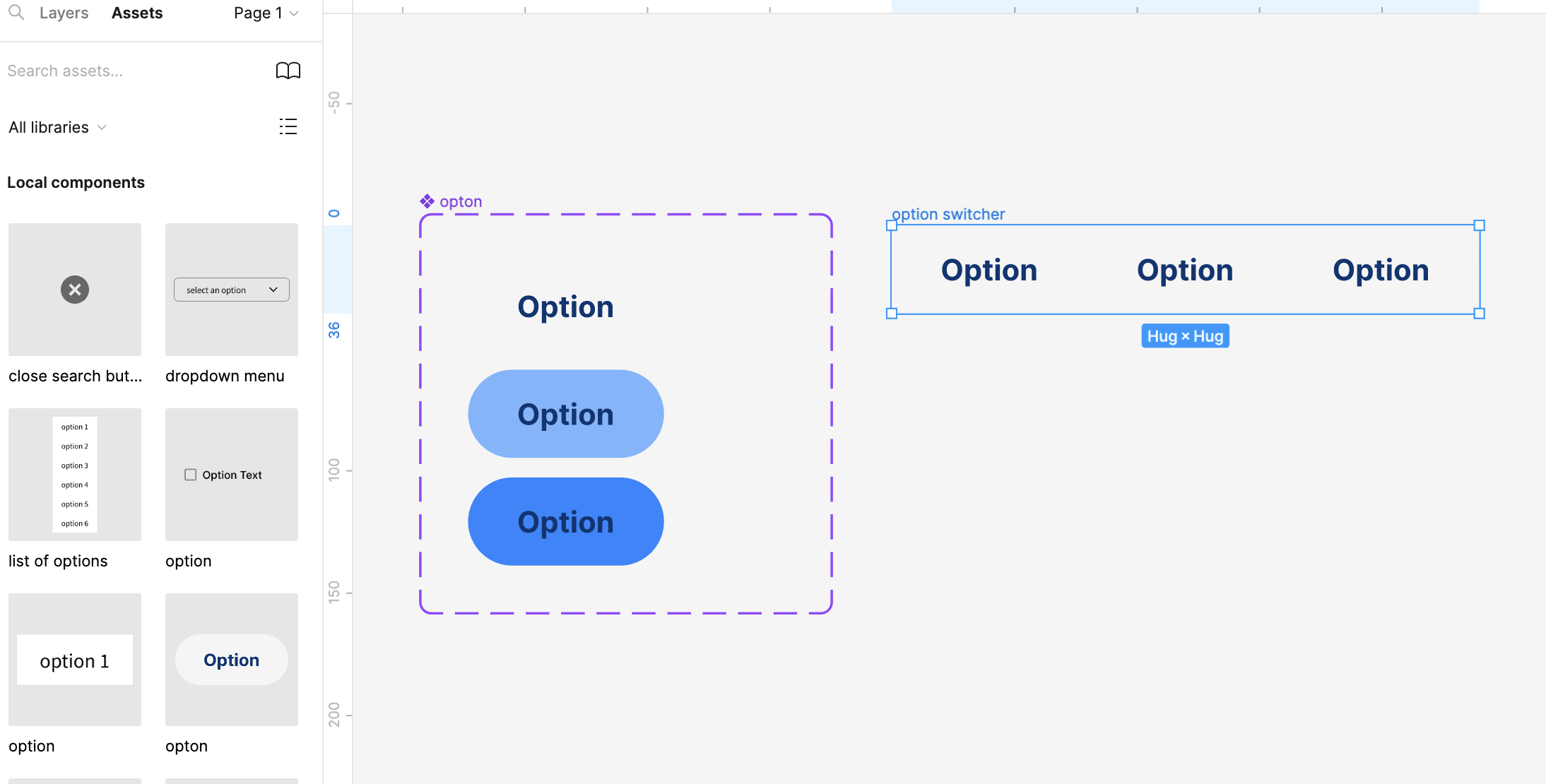
- 왼쪽 assets을 클릭한 후 우리가 컴포넌트로 만든 옵션을 긁어서 우측에 붙여 넣기
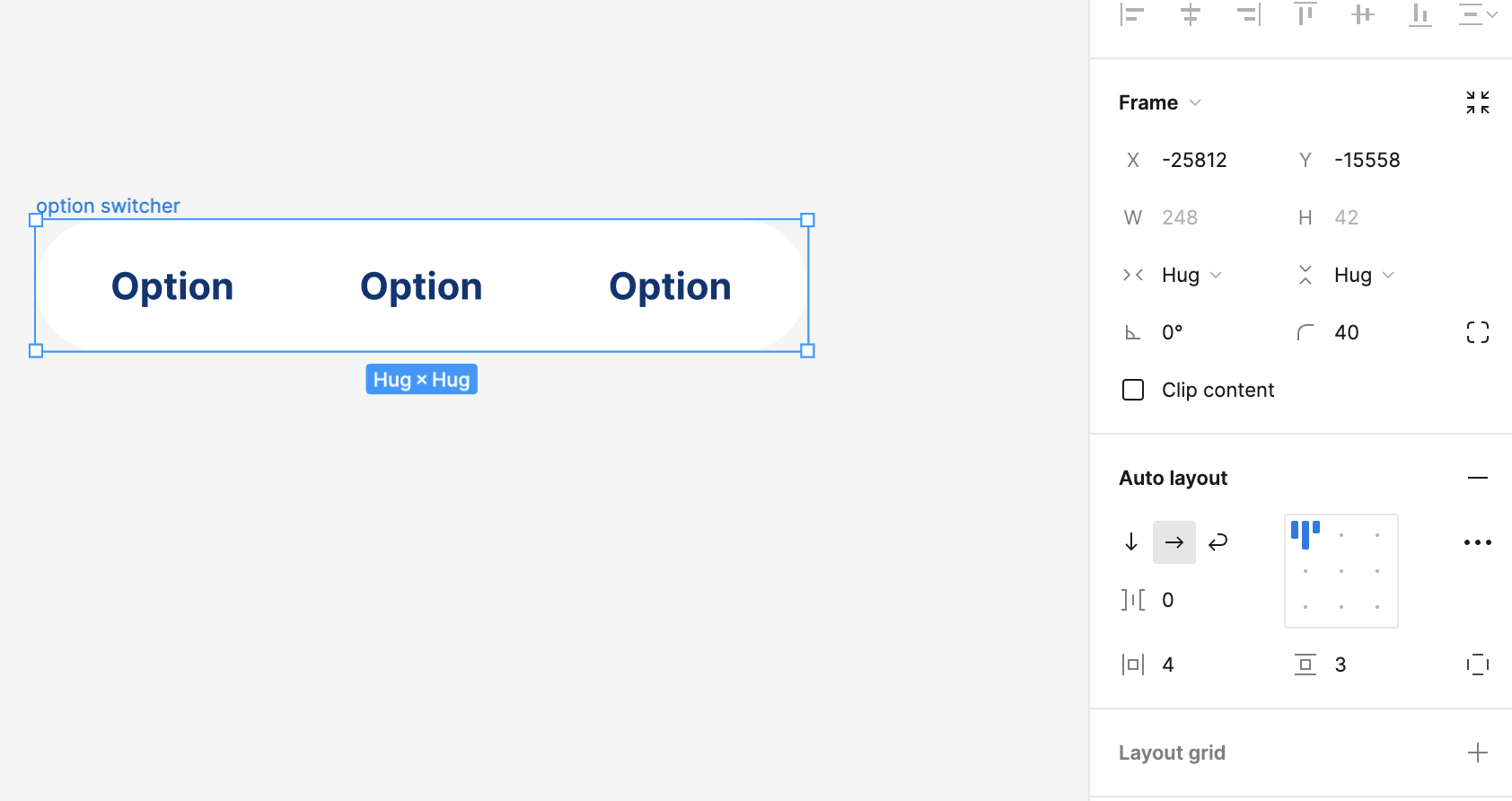
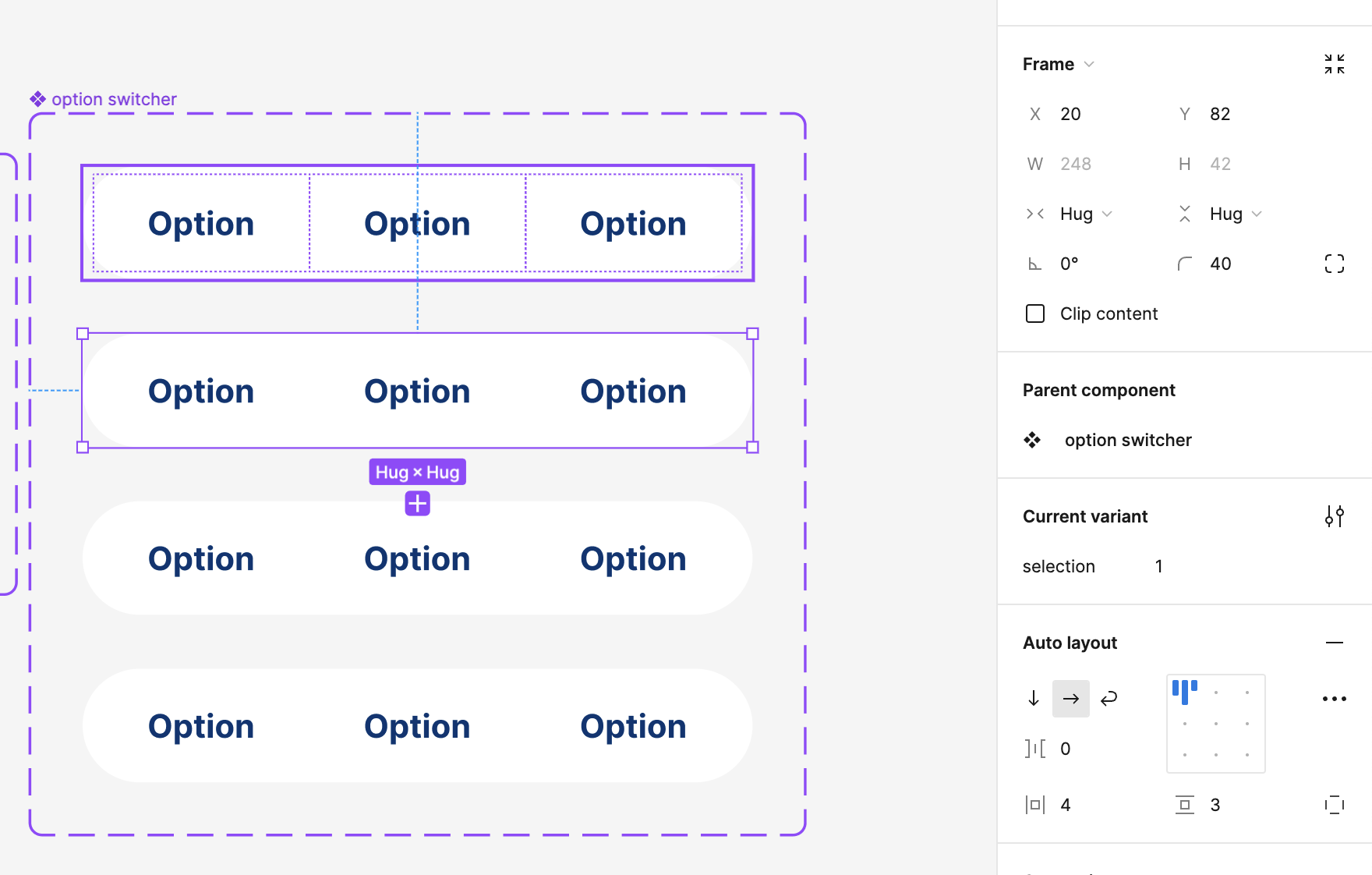
- 노트북 option 키 + 마우스 option으로 드래그해서 우측에 3개 붙여 넣기(그림 1번 참조)
- 색 채우기 : fill(fffff)
- 수평/수직 padding : 4/3
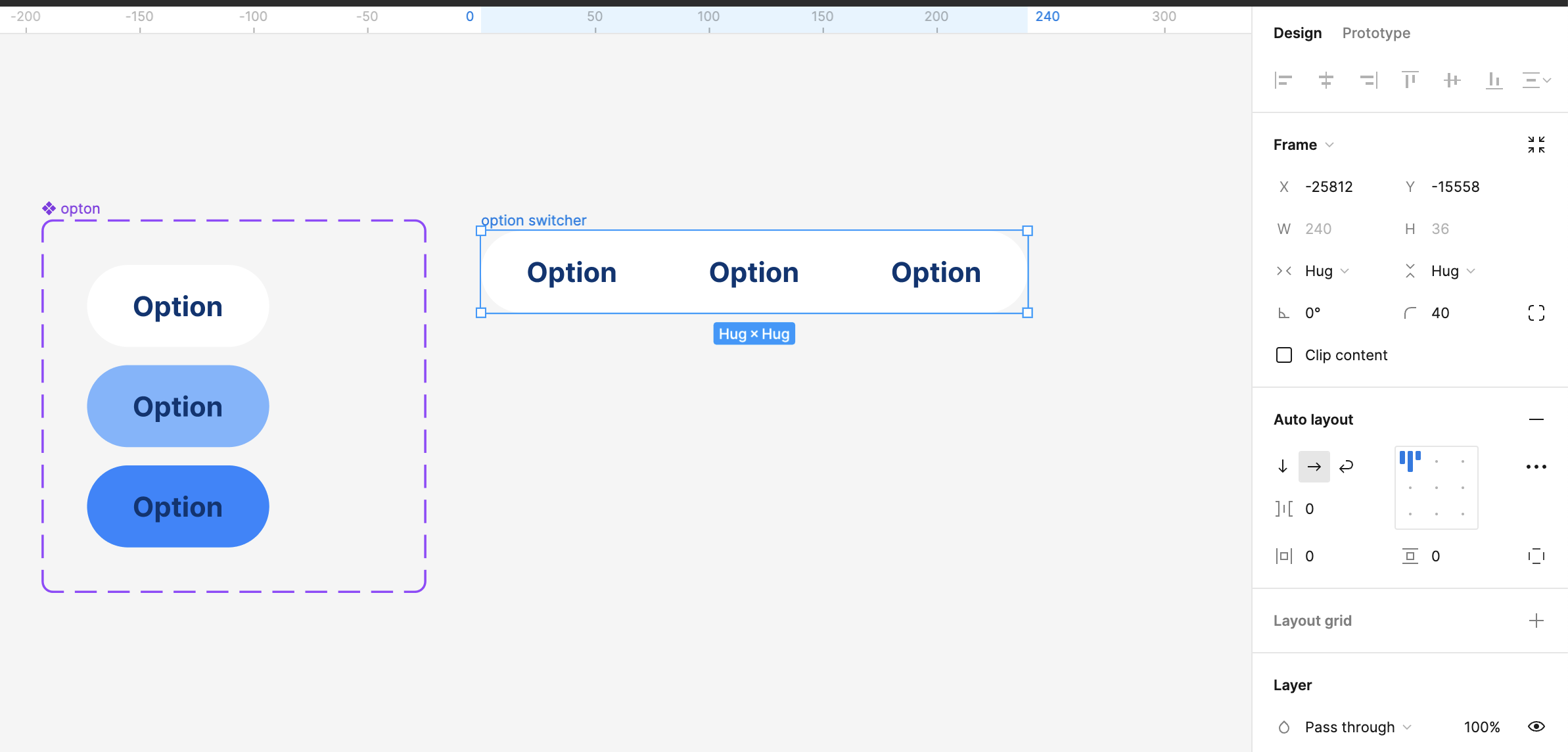
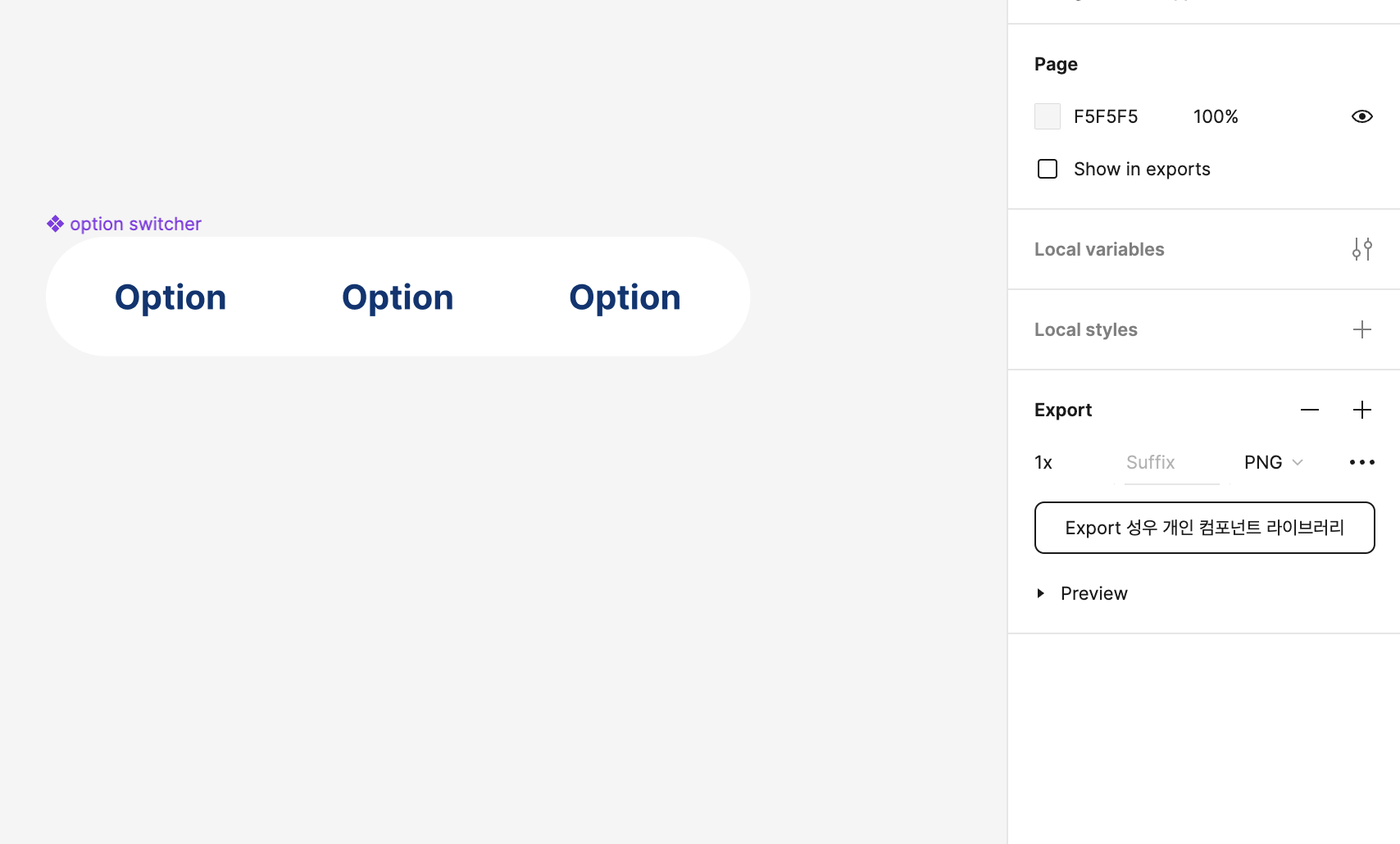
- option switcher : 컴포넌트 변환(그림 4번 참조)




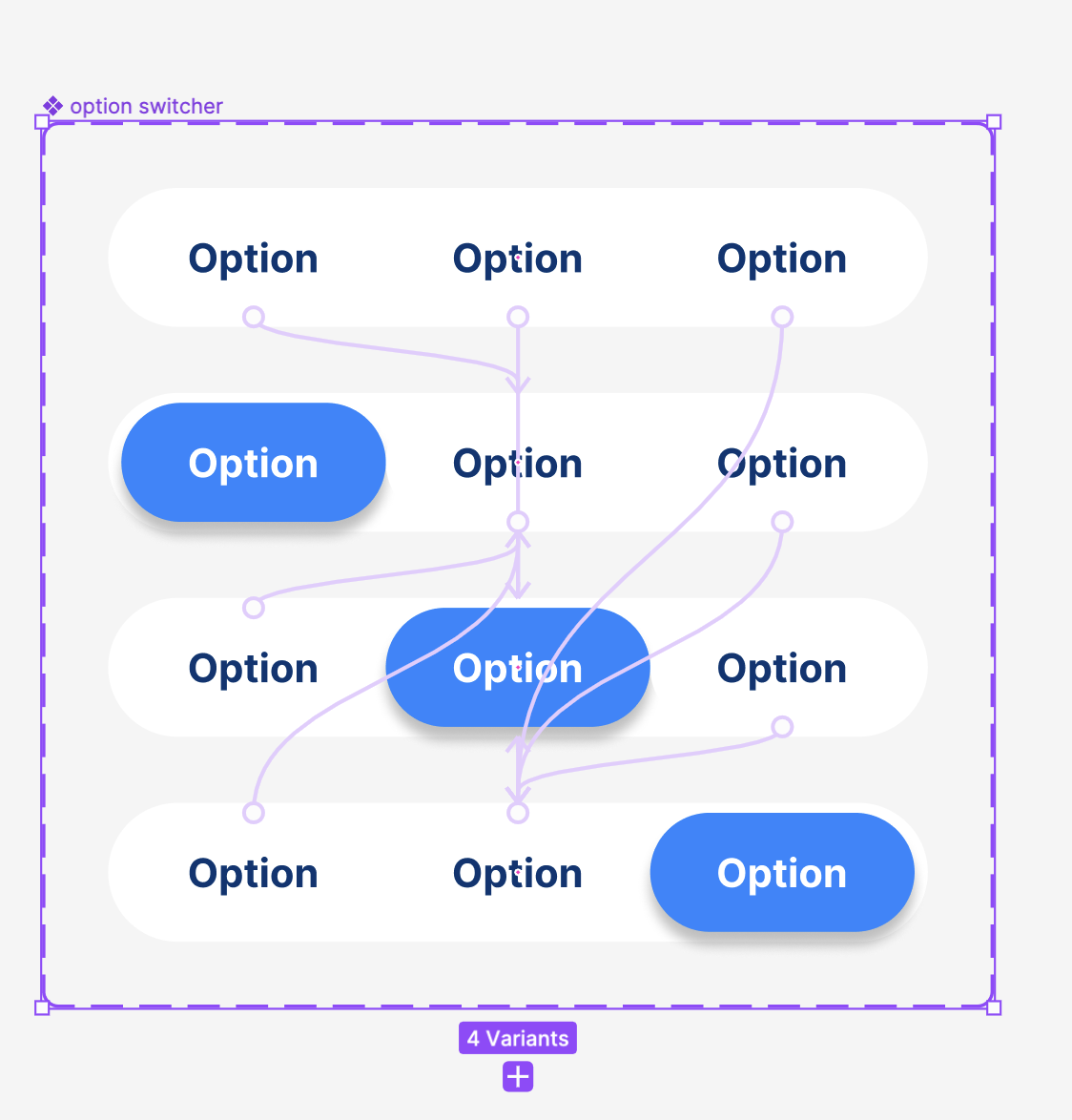
5. option switcher을 이용한 토글 버튼 만들기
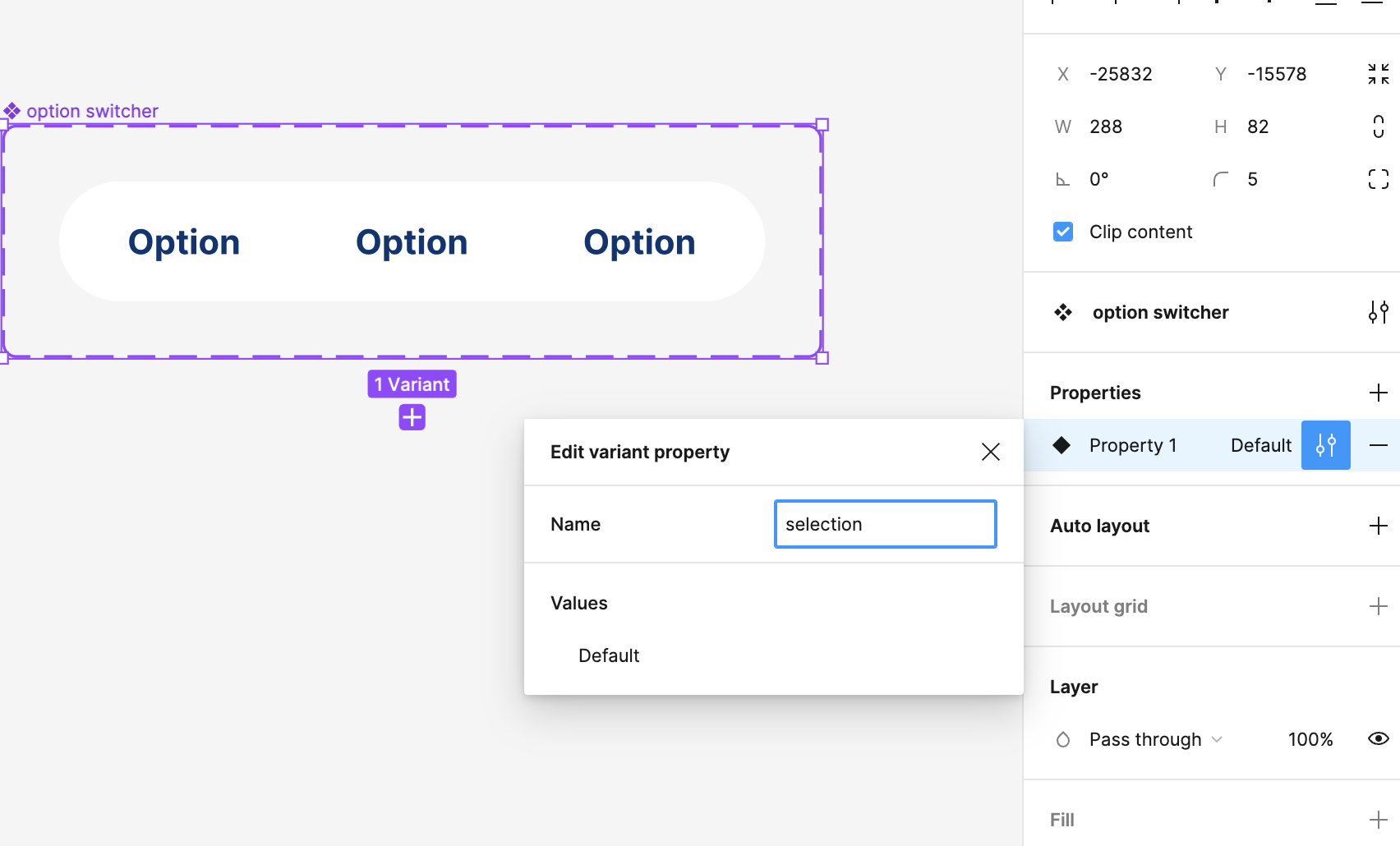
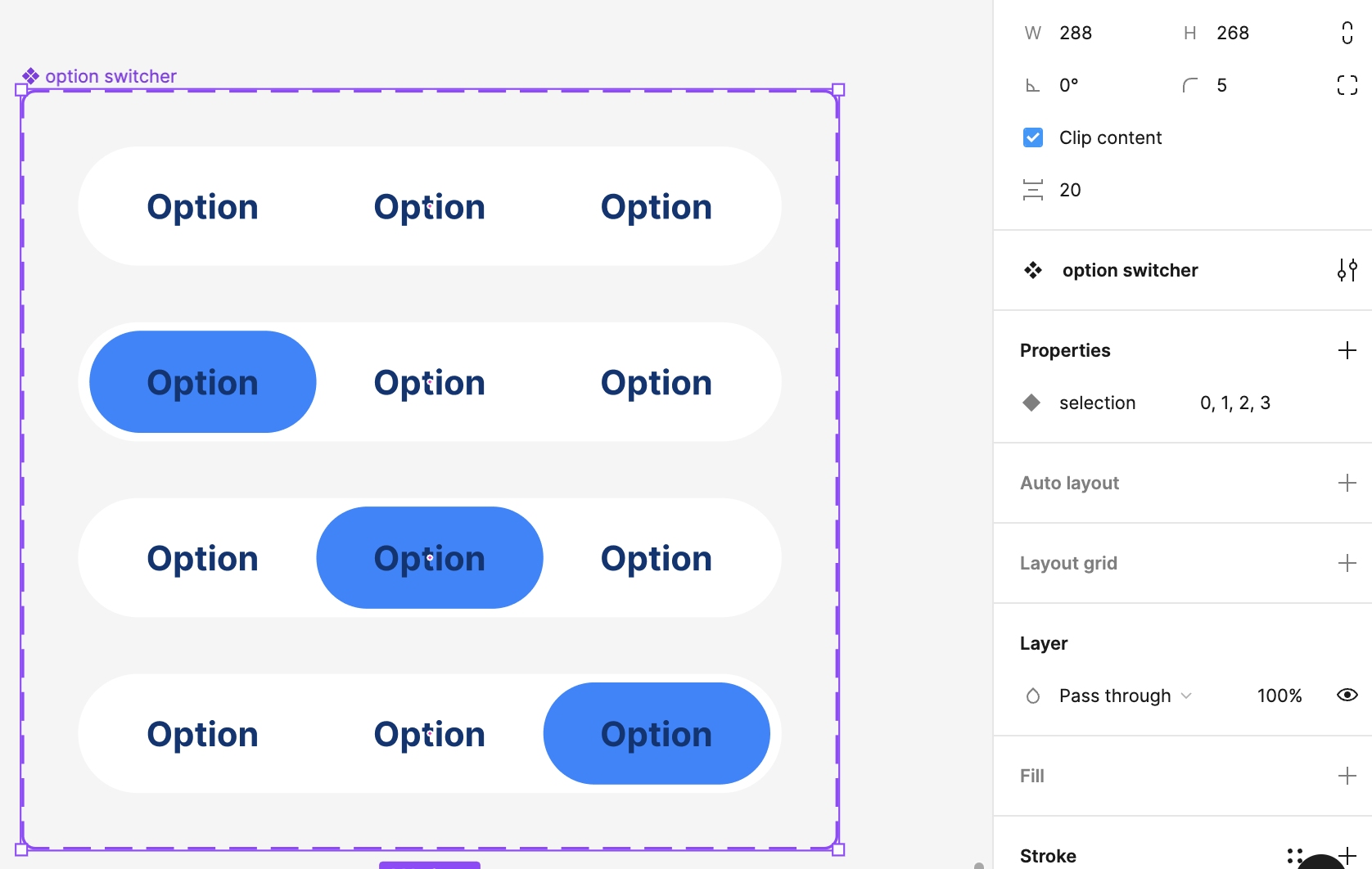
- option switcher : properites → variant → name : selection
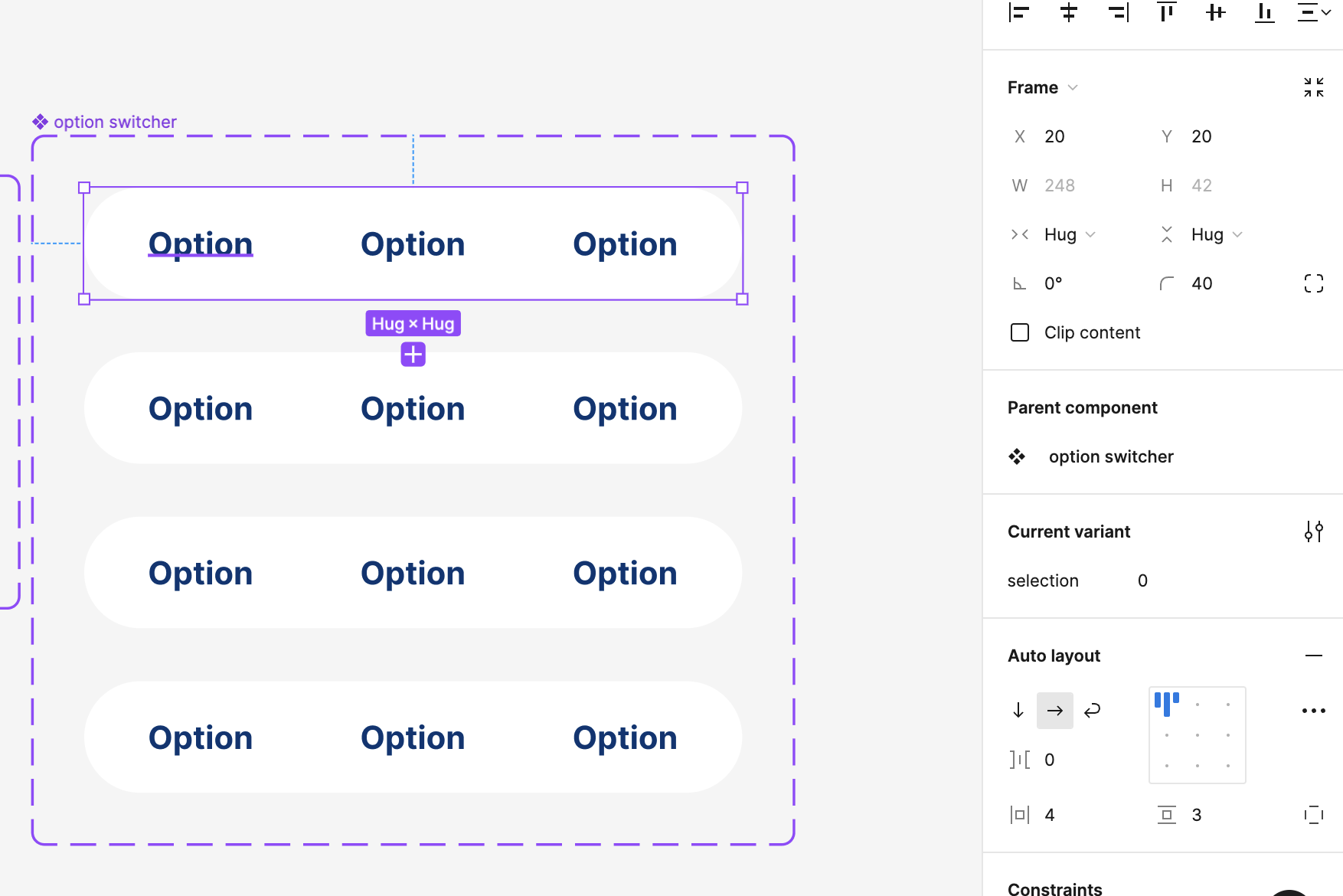
- option switcher 4개의 변형 component 복제
- parent component : selection 순서대로 0~4으로 명칭 변경(그림 3, 4번 참조)
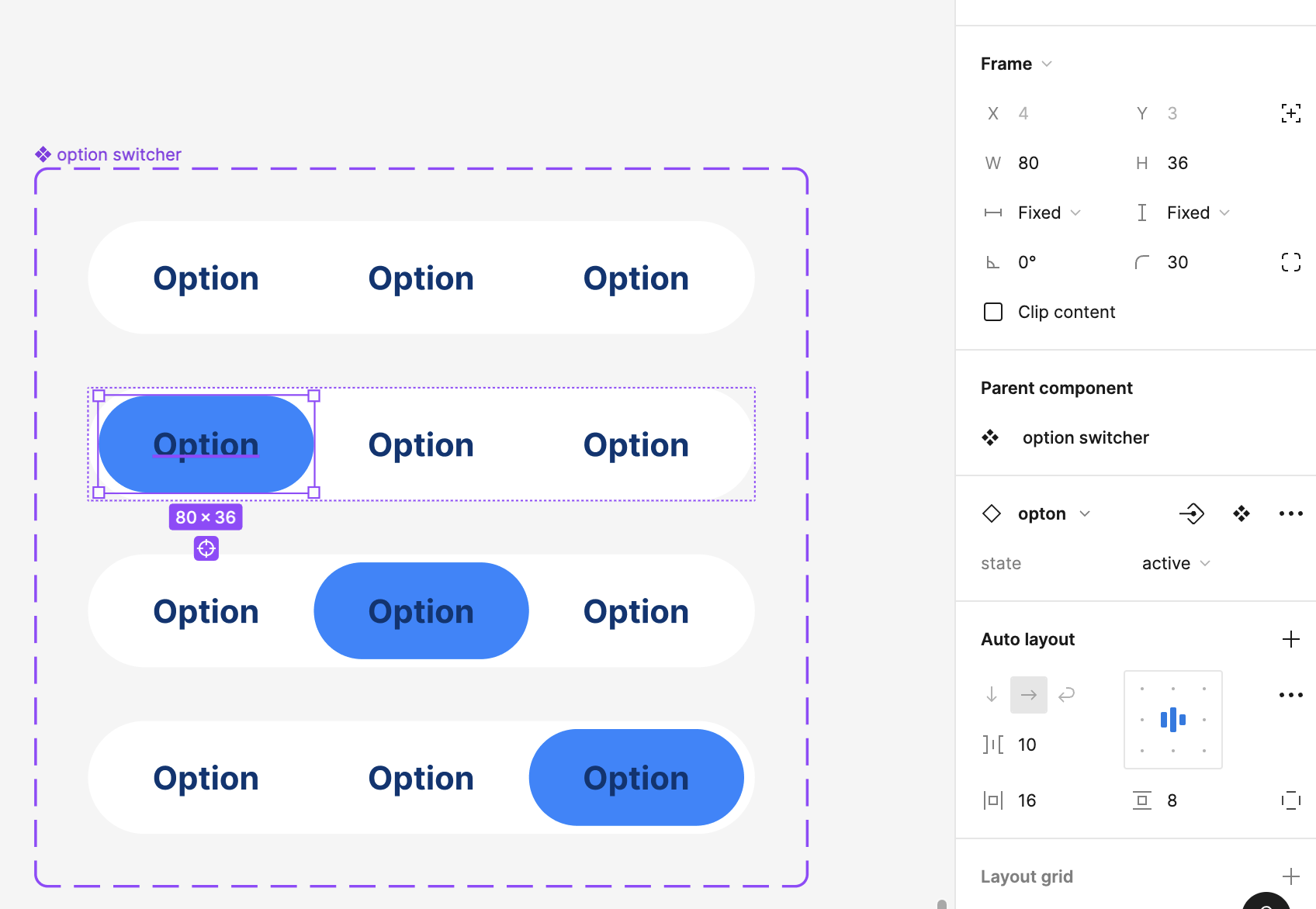
- 두 번째 option switcher부터 상태값(state) : activer로 변경(그림 5, 6번 참조)






6. 프로토 타입 연결(관계형)
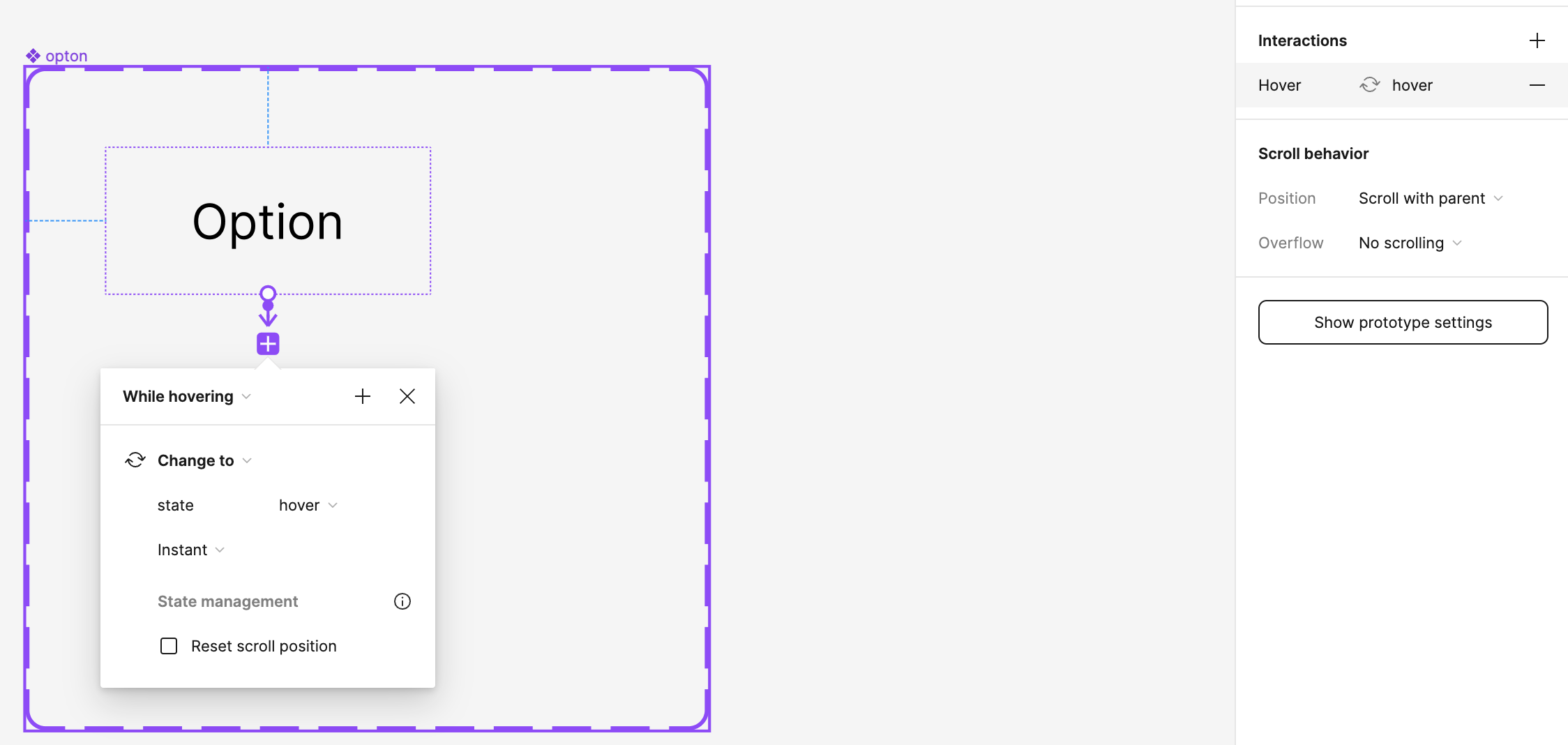
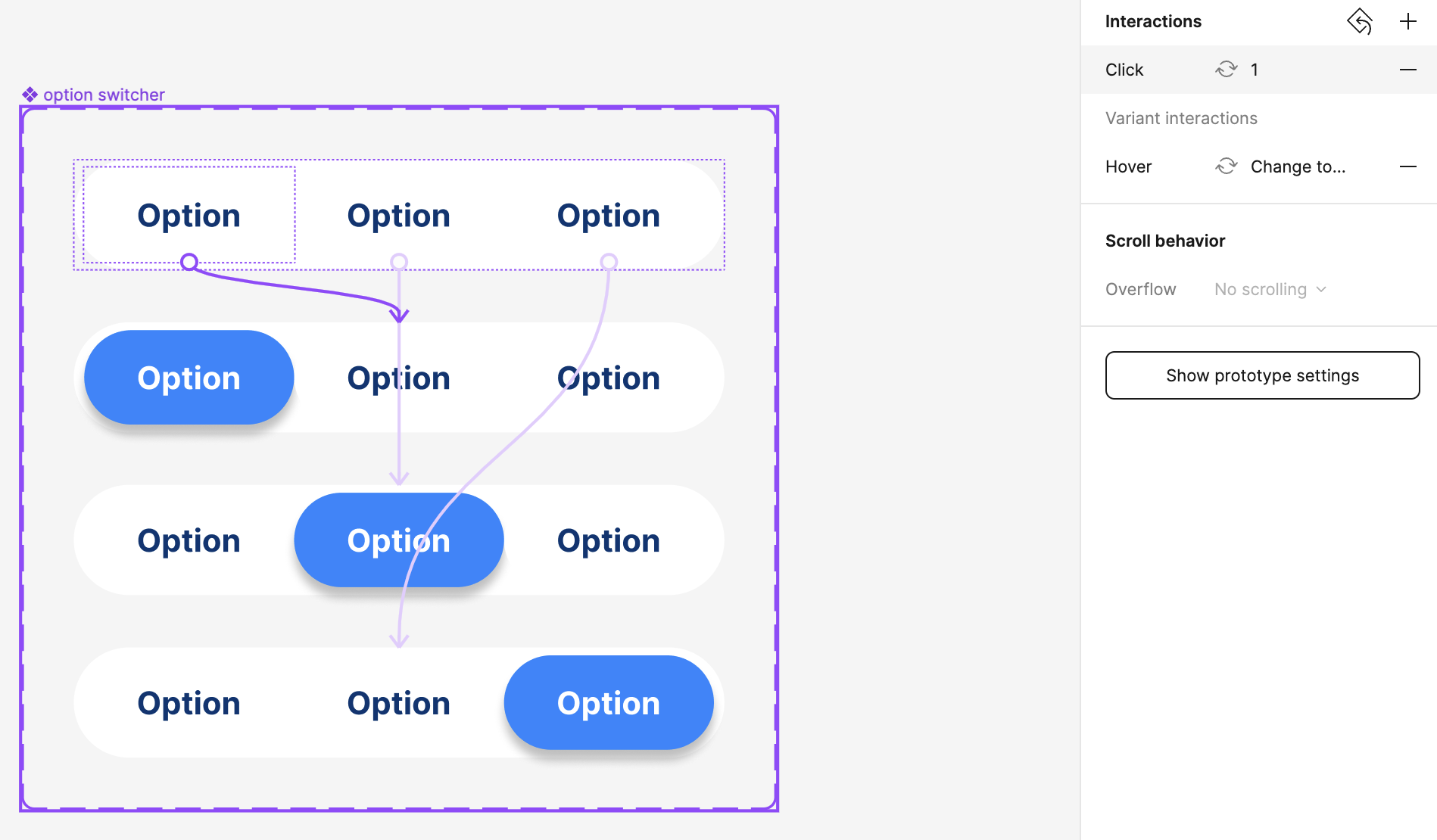
- 첫 번째 옵션과 두 번째 컴포넌트 연결 : interaction ( click → change to)
- 두번째 옵션과 세 번째 컴포넌트 연결 : interaction ( click → change to)
- 세번째 옵션과 네 번째 컴포넌트 연결 : interaction ( click → change to)
- 나머지 관계형 컴포넌트는 아래 그림 참조 : interaction ( click → change to)


쉽게 만들 수 있죠?
<즐겨찾기 만드는 방법>
피그마 즐겨찾기(북마크) 컴포넌트 만드는 방법(UI/UX 컴포넌트 쉽게 만들기)
유저들이 즐겨 찾는 항목을 저장하고 싶을 때 보통 별모양을 클릭해서 북마크로 유저의 관심사를 저장합니다. 그래서 오늘은 그 중요한 기능 중하나인 즐겨찾기/북마크 컴포넌트를 만들어 보겠
businessmodel.tistory.com
<최신 트렌드의 검색 바 만드는 방법>
피그마(figma) 최신 트렌드의 검색 바(interactive search bar) 단계별로 자세히 만드는 방법(PPT 기능 비
검색 바는 웹/모바일 모두에 있어 가장 중요한 기능입니다. 그리고 검색되는 검색 바는 계속적으로 진행되고 있습니다. 검색 바는 네이버, 구글 등에서 하고 있는 전체 검색 바의 형태가 있고,
businessmodel.tistory.com
'기획자의 피그마·Figma' 카테고리의 다른 글
| 피그마 컴포넌트 완전 정복(파일 다운로드_downloadable PDF file_피그마 고급 응용 기술 배워보기) (0) | 2023.12.09 |
|---|---|
| 피그마 선택 옵션 컴포넌트 초이스 칩(choice chips) 단계별 적용법(체크박스, 라디오 버튼, 초이스 칩스, 멀티 칩스) (0) | 2023.11.28 |
| 피그마 즐겨찾기(북마크) 컴포넌트 만드는 방법(UI/UX 컴포넌트 쉽게 만들기) (2) | 2023.10.28 |
| 피그마 개인정보 보호 정책 자연스럽게 넘어가게하는 컴포넌트 만들기(유저가 자연스럽게 넘어가게 만드는 방법) (0) | 2023.08.12 |
| 피그마(figma) 최신 트렌드의 검색 바(interactive search bar) 단계별로 자세히 만드는 방법(PPT 기능 비교) (0) | 2023.08.06 |



