유저들이 즐겨 찾는 항목을 저장하고 싶을 때 보통 별모양을 클릭해서 북마크로 유저의 관심사를 저장합니다. 그래서 오늘은 그 중요한 기능 중하나인 즐겨찾기/북마크 컴포넌트를 만들어 보겠습니다. 초보자도 쉽게 따라 하실 수 있는 북마크/즐겨찾기 컴포넌트 지금부터 시작합니다.
▼▼▼▼완성본은 아래 동영상은 참조해주세요!▼▼▼▼
즐겨찾기 단계적으로 만드는 방법(아래 설명 참조해 주세요!)
우선 즐겨찾기의 핵심인 별모양부터 만들어 봅시다. 아래 순서에 따라 별을 만들고 크기 설정 후 레디우스 크기 설정, 오토레이아웃 순으로 차례대로 따라 하시면 됩니다.
1. 별모양 만들기
- 상단 별모양 클릭
- 크기 : 18x18
- coner radius : 0.5
- auto layout 설정 → 이름 변경 : 내부 별 콘텐츠
- 상하/좌우 padding : 6/6
- 다시 auto layout 설정 : 이때 상하좌우 padding → 상하너비 설정 : fixed (그림 참조)
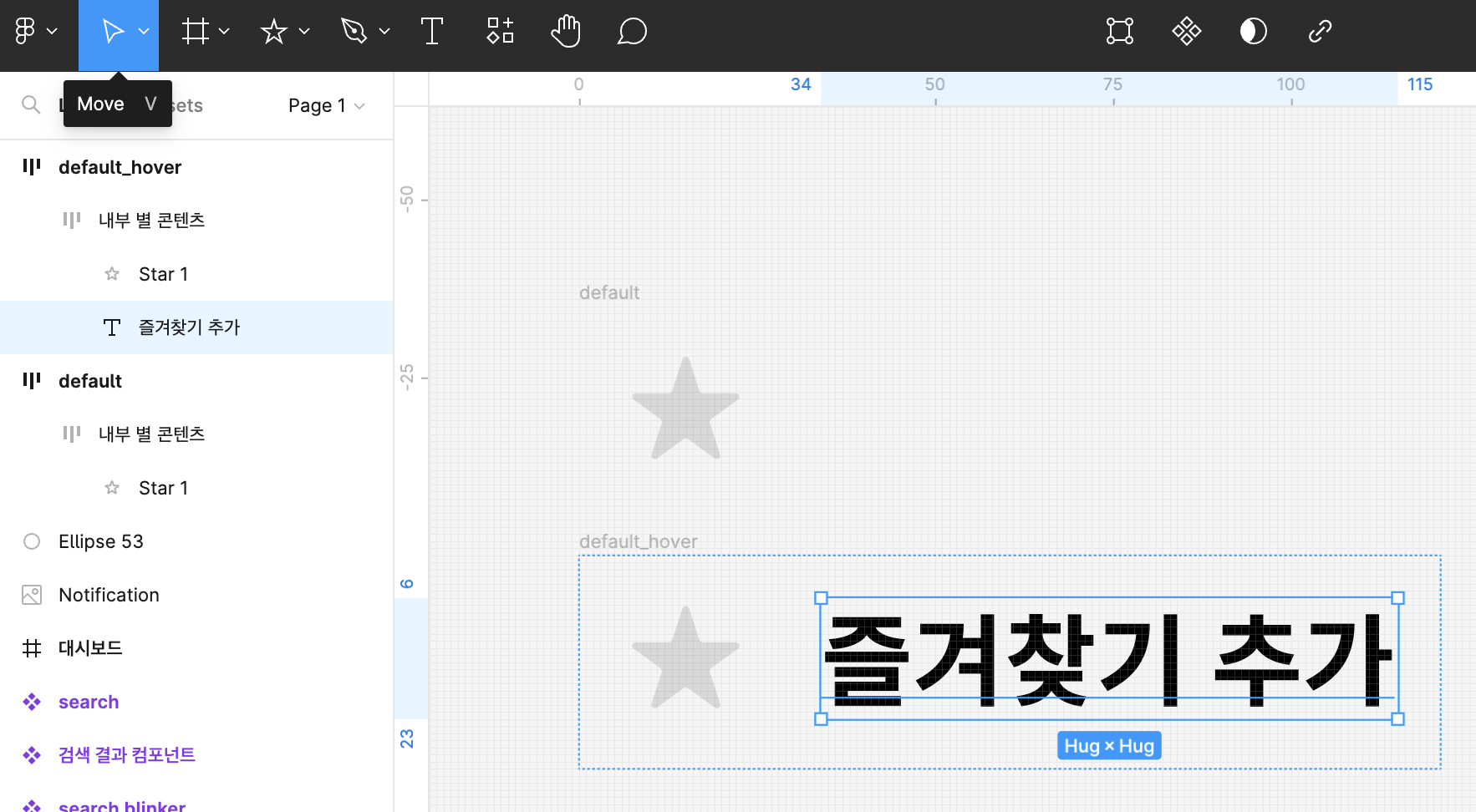
- 별 콘텐츠 이름 변경 → default → default 복사(2종) → 이름 변경 default_hover
-






2. 텍스트 만들기
- 텍스트 만들기 : 즐겨찾기 추가
- 즐겨찾기 추가 텍스트 command+x
- default_hover 프레임 클릭 후 엔터를 친 후(두 번째 별 안에) command+v
- 즐겨찾기_default_hover 글씨 중앙 정렬
- 즐겨찾기 추가+별 색상 채우기 → 흰색
- 즐겨찾기 네모박스 coner radius : 15
- 즐겨찾기 추가 : indivisual padding 클릭 → right padding : 12
- horizontal gap between items : 4







3. 즐겨찾기 추가 만들기
- 위 검은색 즐겨찾기 추가를 복사하여 하단에 만듦
- 색상은 본인이 좋아하는 색깔로 지정 저의 경우 : 9747FF
- 체크 표시 만들기 : 펜툴 사용 대충 체크 비슷하게 만드시고 너비 10 높이 6 설정, 색상 흰색 변경
- 체크 표시 : command+x → default_hover 클릭 command+v



즐겨찾기 추가를 만들었으면 즐겨찾기 제거도 만들어야겠죠? 즐겨찾기 제거를 이제 만들어 보겠습니다.
4. 즐겨찾기 제거 만들기
- 왼쪽 default 3개를 드래그하여 우측 option키로 복사
- 우측 별 색상 변경 : F4DC03
- 제거 색상 변경 : D9 D9 D9
- 별 색상 및 텍스트 색상 변경 : 868686
- 명칭 변경 위에서부터 : star/star_hover/제거
- 모든 프레임 선택 : component set 설정




5. 프로토타입 만들기(컴포넌트끼리 잘 이어야 뻑이 안 나기 때문에 순서대로 따라 해주세요)
- 별 컴포넌트 → 두 번째 별 컴포넌트 : mouse enter(change to/state/instant)
- 즐겨찾기 추가 전체 컴포넌트 → 첫 번째 별 컴포넌트 : mouse leave(change to/state/instant)
- 즐겨찾기 추가 전체 컴포넌트 → 추가 별 컴포넌트 : on click(change to/smart animate/70ms)
- 추가 별 컴포넌트 → 우측 별 컴포넌트 : mouse leave(change to/instant)
- 우측 별 컴포넌트 → 즐겨찾기 제거 컴포넌트 : mouse enter(change to/instant)
- 즐겨찾기 제거 컴포넌트 → 우측 별 컴포넌트 : mouse leaver(change to/instant)
- 즐겨찾기 제거 컴포넌트 → 제거 컴포넌트 : on click(change to/smart animate/70ms)
- 제거 컴포넌트 → 첫번째 별 컴포넌트 : mouse leave(change to/instant)
- 추가 컴포넌트 → 제거 컴포넌트 : on click(change to/instant)
- 제거 컴포넌트 → 추가 컴포넌트 : on click(change to/instant)








다른 컴포넌트도 구경해 보세요!
피그마(figma) 최신 트렌드의 검색 바(interactive search bar) 단계별로 자세히 만드는 방법(PPT 기능 비
검색 바는 웹/모바일 모두에 있어 가장 중요한 기능입니다. 그리고 검색되는 검색 바는 계속적으로 진행되고 있습니다. 검색 바는 네이버, 구글 등에서 하고 있는 전체 검색 바의 형태가 있고,
businessmodel.tistory.com
[피그마 중급 1강] 라디오 버튼(Radio Button) 만들기<피그마의 프로토타입 만들기, PPT와 다른 기능>
UI/UX에서 Componet는 반복적으로 사용되는 typography(표현) + color + 도형으로 구성된 UI 요소를 말합니다. 이제 컴포넌트를 활용하여 라디오 버튼을 만들어보겠습니다. 라디오버튼(Radio Button) 만들기(
businessmodel.tistory.com
피그마 체크박스(checkbox) 컴포넌트 쉽게 만드는 방법(feat.PPT와 무엇이 다를까?) 현직 기획자가 만
PPT로 체크박스를 만드는 방법은 정말 간단합니다. 체크박스 기능은 유저의 검색폭을 넓히기 위해서 다양한 조건으로 검색할 수 있게 도와주는 기능인데, 라디오 버튼과는 달리 체크박스는 2개
businessmodel.tistory.com



